Research Methods
I started this project with affinity diagram, ethnographic research, observational study, user survey, competitive analysis, and user persona to understand the target users in-depth and analyze the existing
market so that I could offer the most suitable solution to their problems.
Affinity Diagram
I started the project by brainstorming my awareness of STEM including existent STEM products, programs, media outlets, advertisements of STEM, STEM education, and cost of STEM activities and programs. Then I created an affinity diagram by organizing my attributes.
This process helped me to start thinking more deeply about the subject.
Ethonographic Research
The purpose of the ethnographic research was to analyze how girls aged between
9 to 13 years old interact with STEM subjects. I felt that it was essential for me to observe the relationships with each other while learning, the existing STEM programs, the environment, and the interaction with activities and products in order for me to design a product that could help girls interested in STEM subjects.
Observational Study
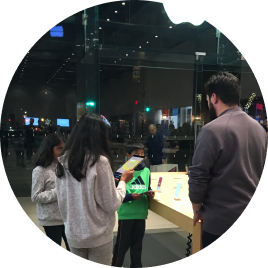
I started the research by visiting a workshop that was hosted by Apple in Palo Alto to introduce young generations to the technology. I conducted an observational study at the Ardenwood School in Fremont, CA while the “Girls Who Code” meeting was taking place. Additionally, I have visited several science museums such as
the Lawrence Hall of Science and Chabot Space & Science Center to observe existent STEM activities, programs, and products and how girls interacted with them.
User Survey
I took a survey for 30+ girls aged between 9 to 13 years old who were the members of “Girls Who Code”
program in Ardenwood school in Fremont, CA. My aim for this survey was to find out the usage of the smart devices, girls’ attitude level in STEM, and their preferable STEM products so that I can design a product that suits their needs and interests while understanding my target users.
Competitive Analysis
I conducted a SWOT analysis and heuristic evaluation while studying the user-flow for three competitive
companies including Engineergirl.org, stemcareer.com, and mn-stem.com. These competitive platforms aim to inform and promote STEM careers for young audiences as well as their caregivers and educators.
Right match between content and the target audience: Engineeringgirl.org speaks the users’ language making it easier for the young audience to engage in their content with color and friendly-font.
Disorganized user flow & site organization: It is hard to understand where the content is located making it confusing for users to find the information they are looking for.
Simple & clear navigation: mn-stem.com provides a simple and straight-forward platform that is easy to navigate.
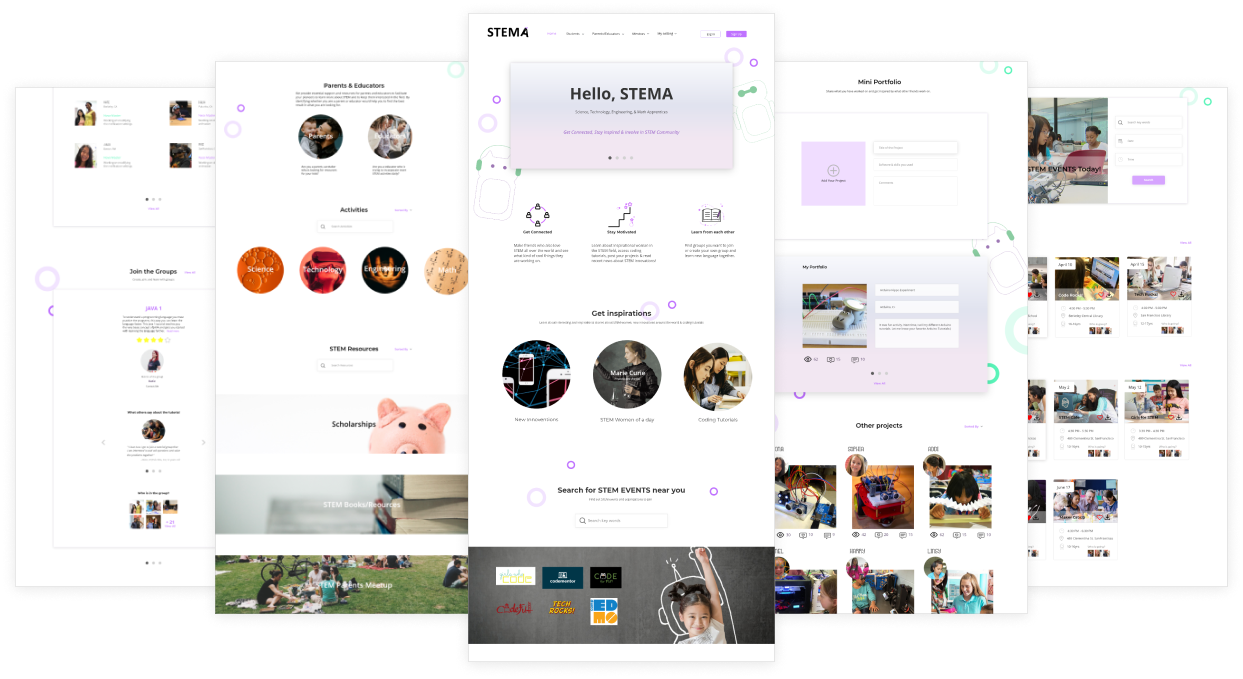
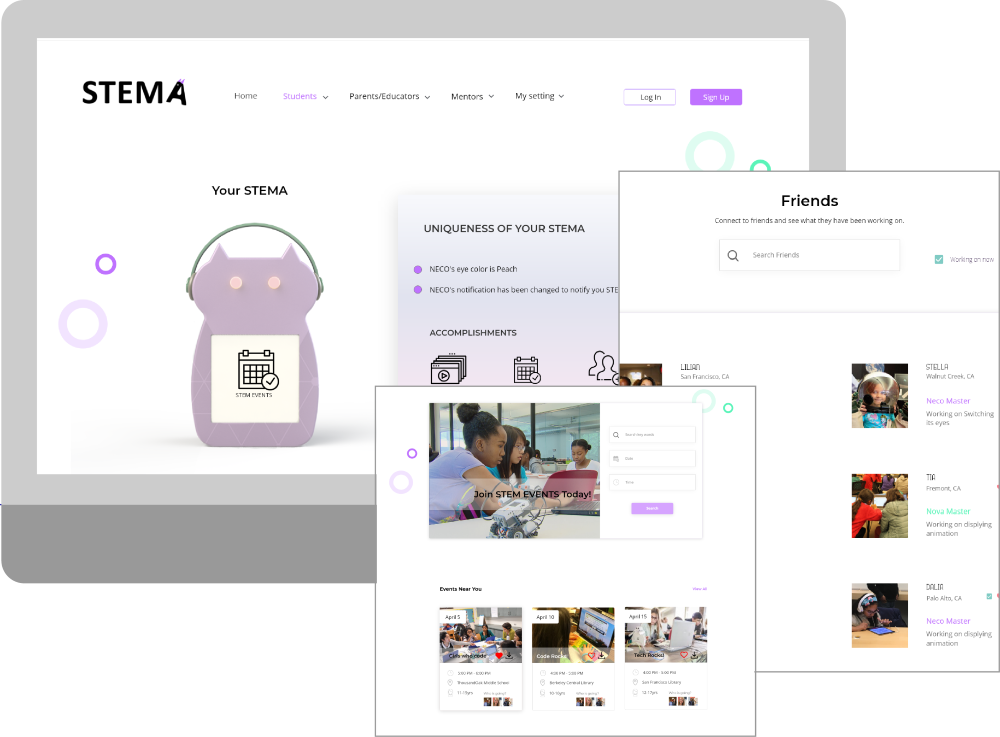
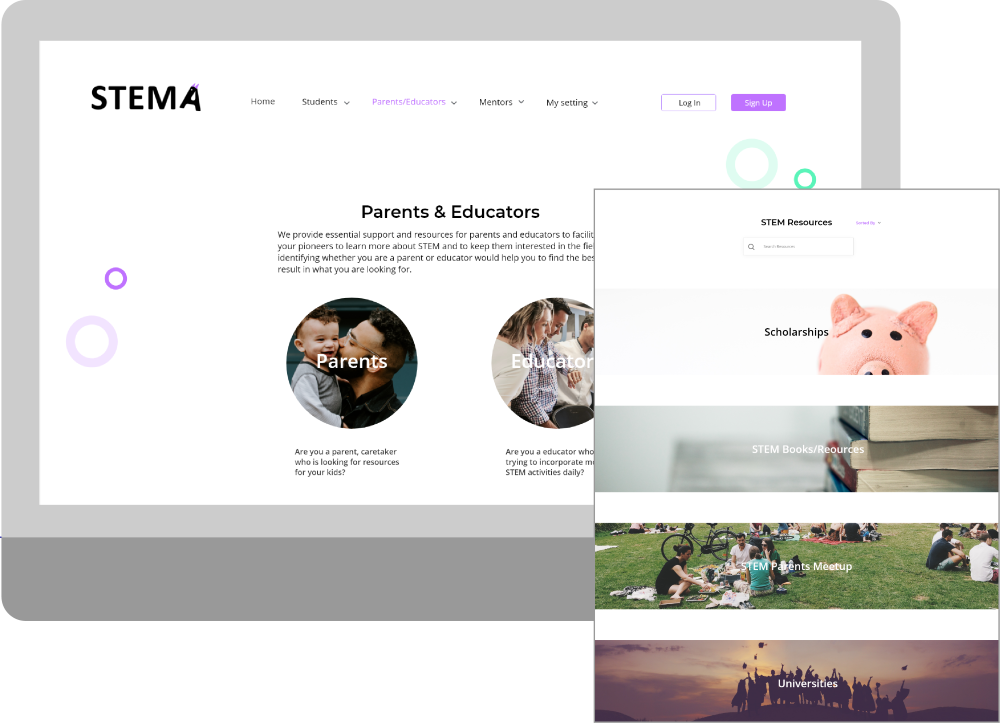
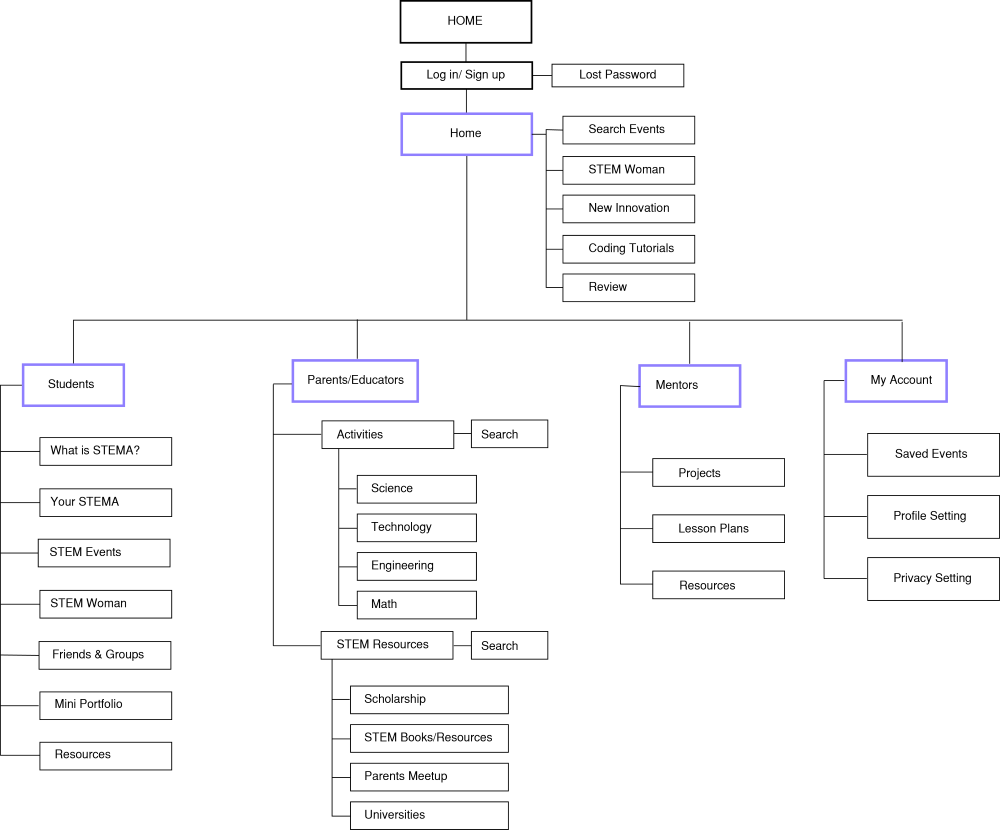
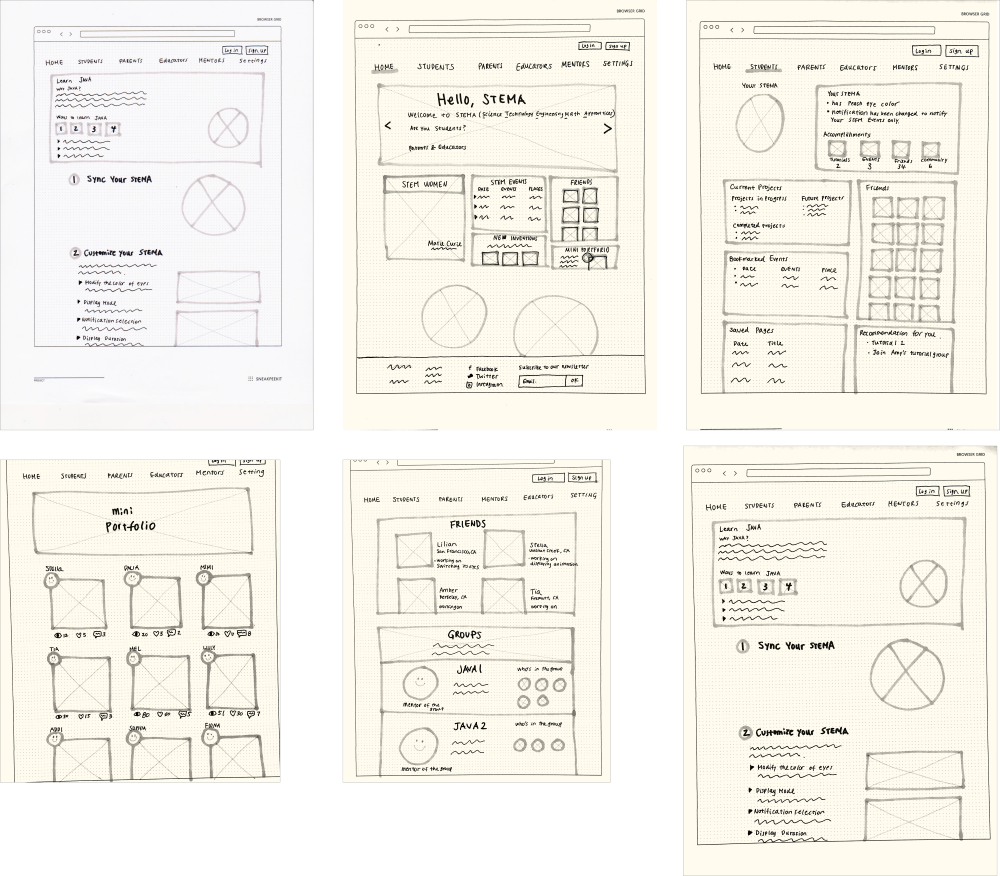
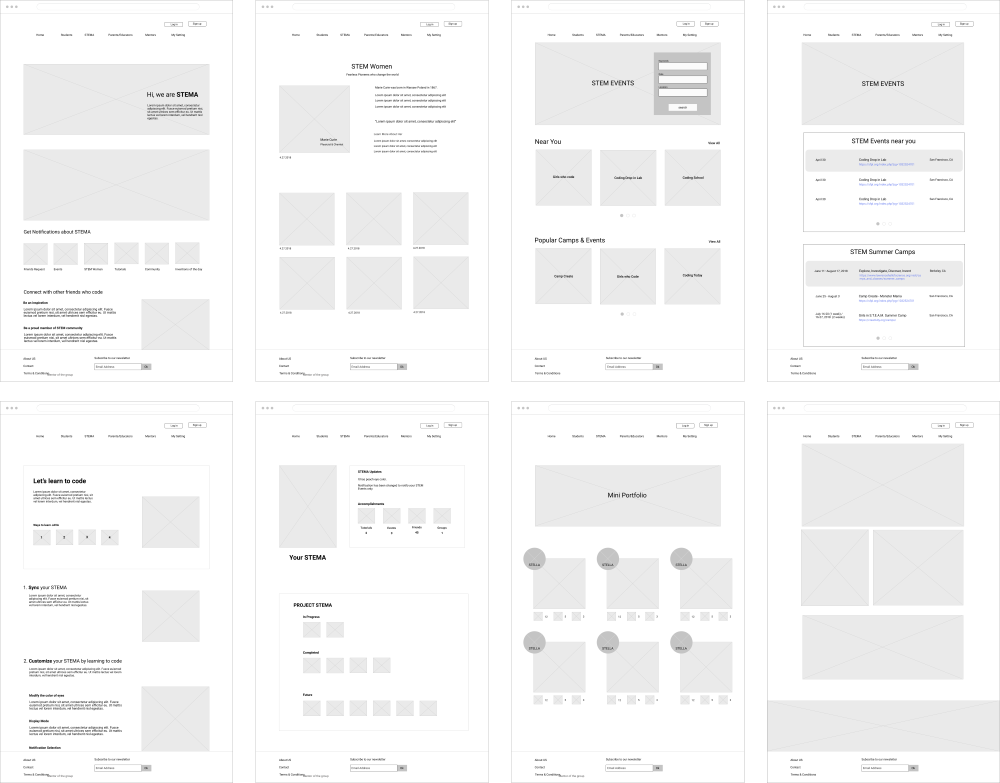
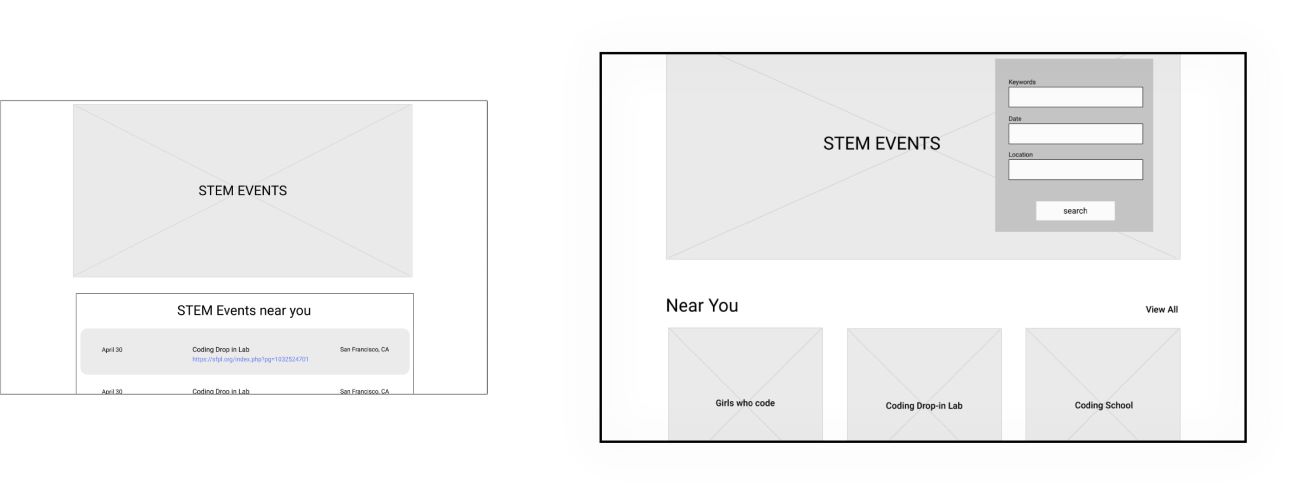
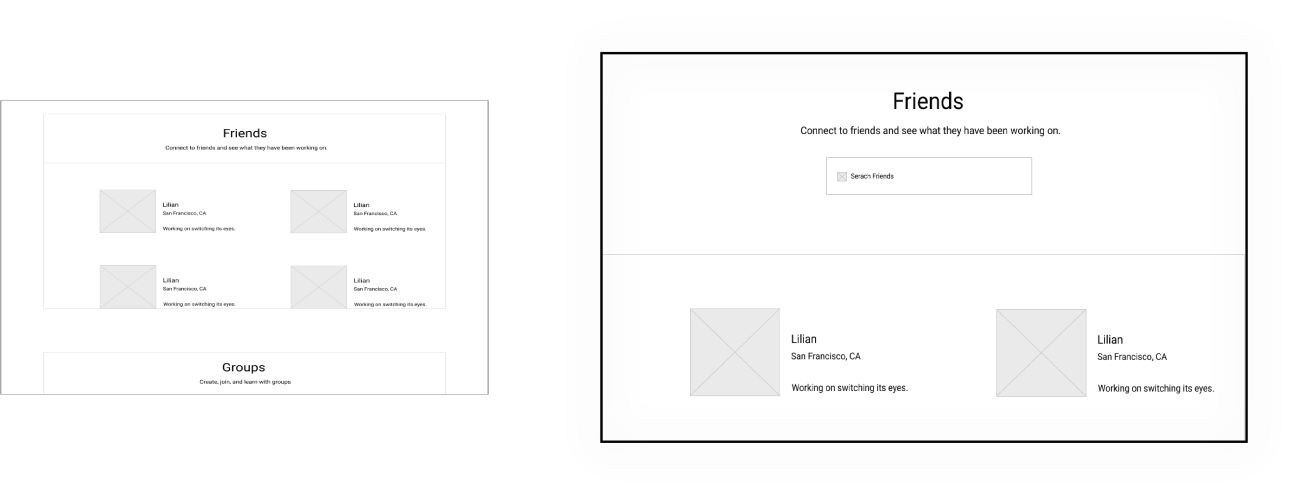
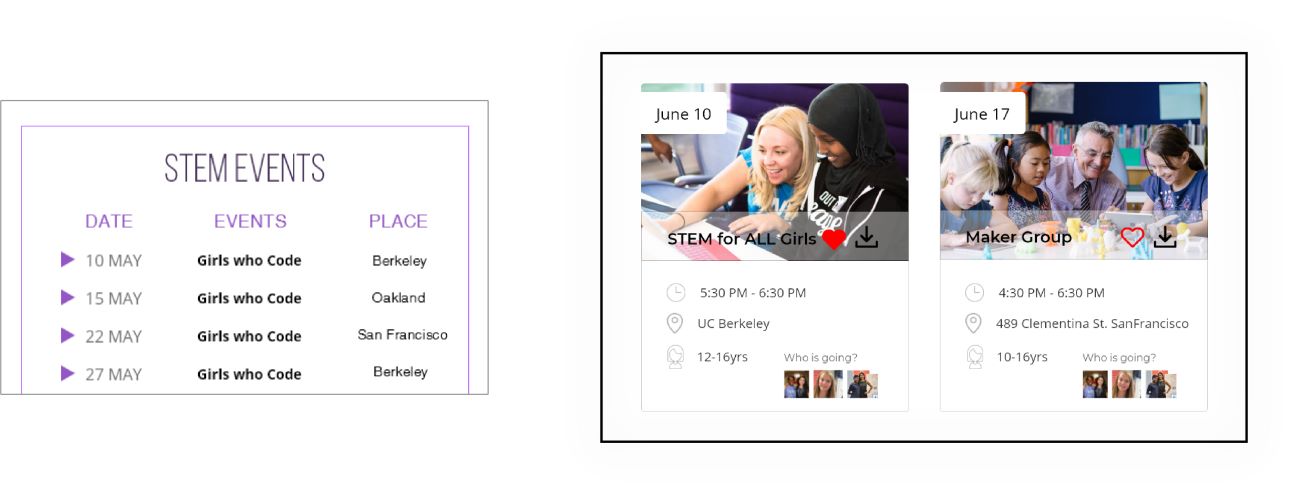
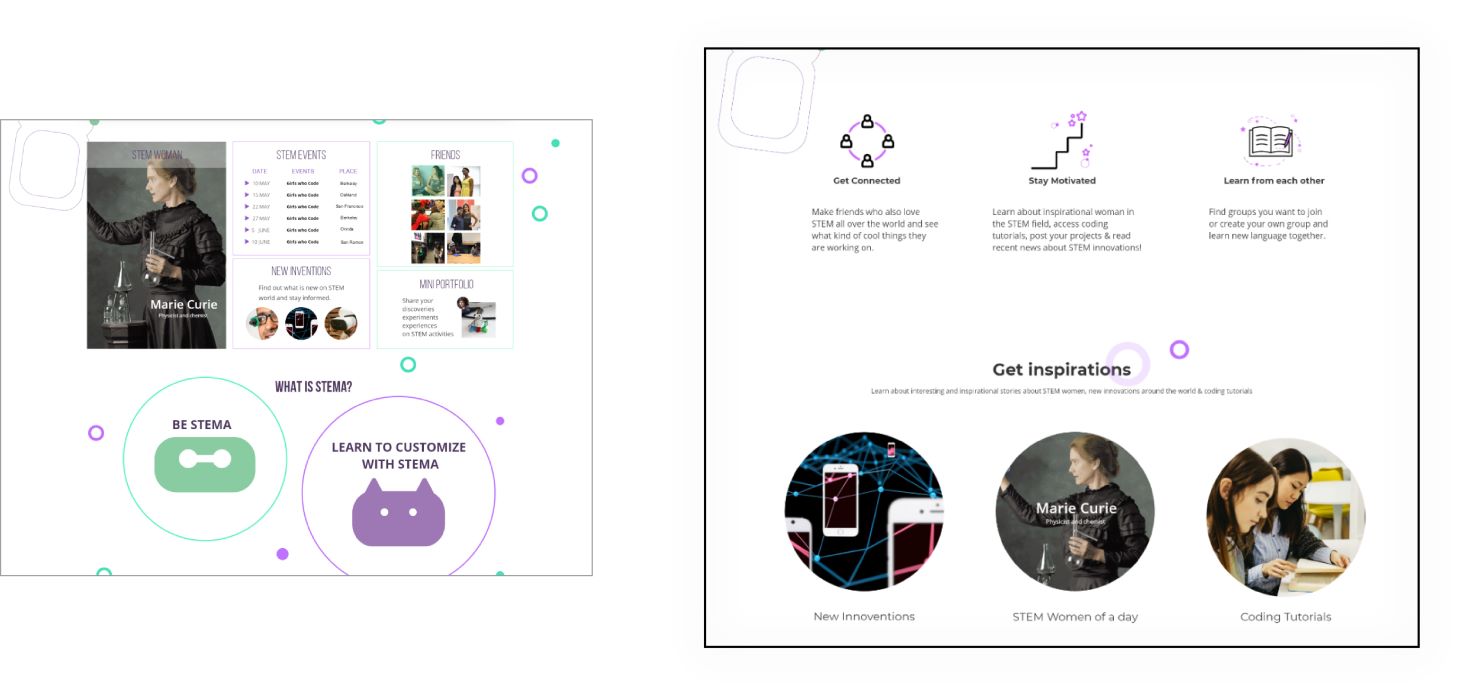
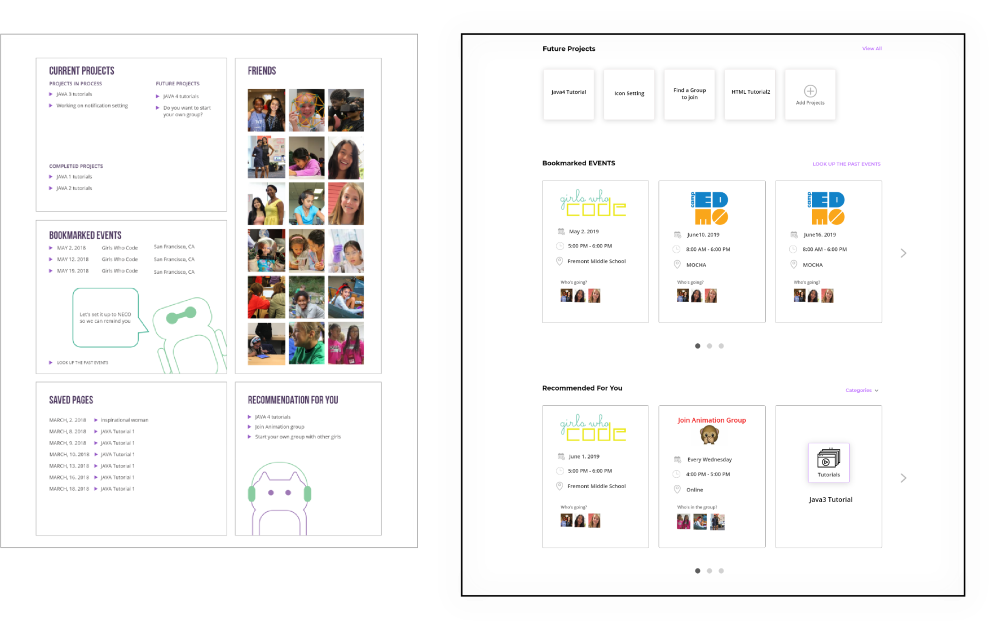
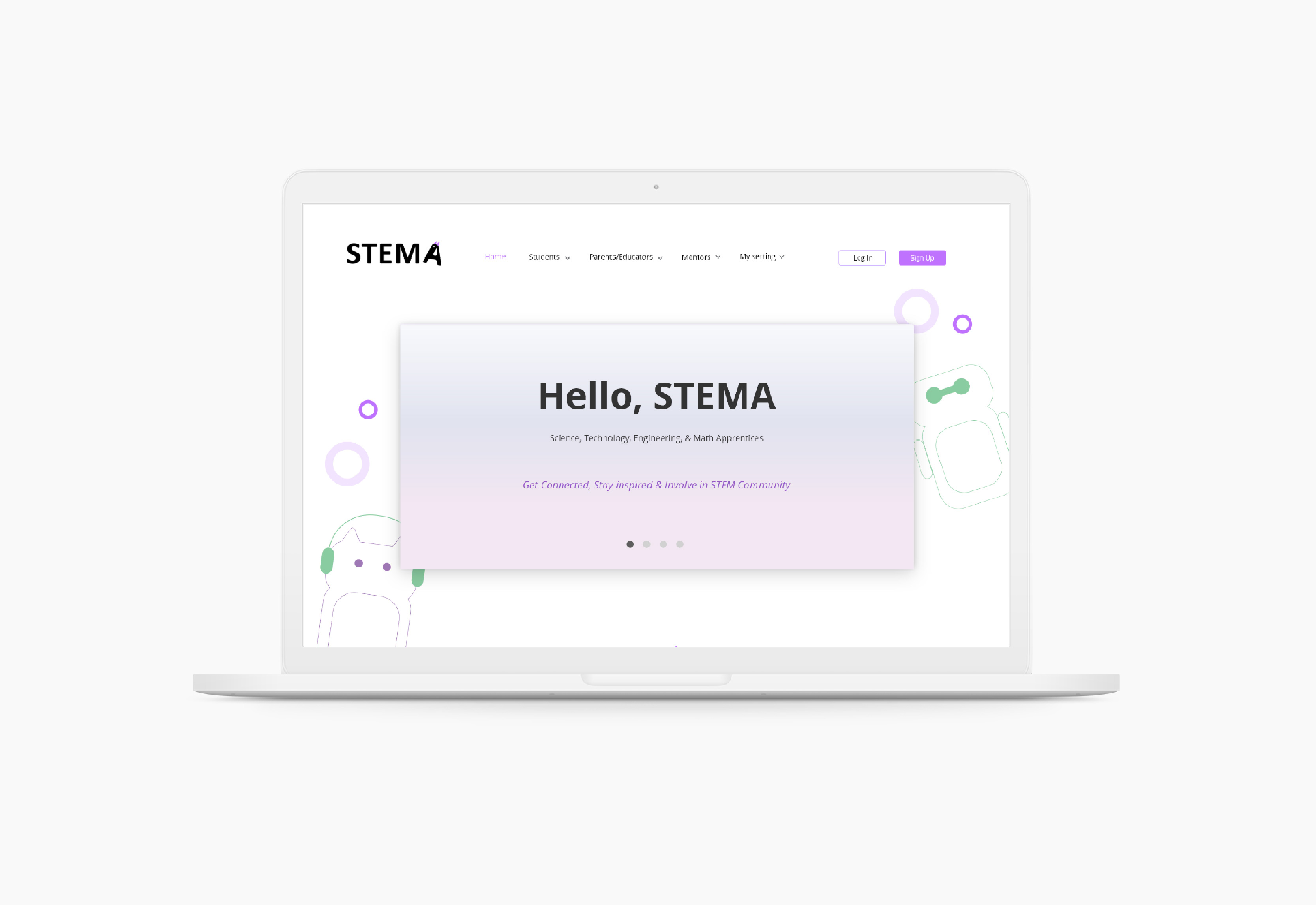
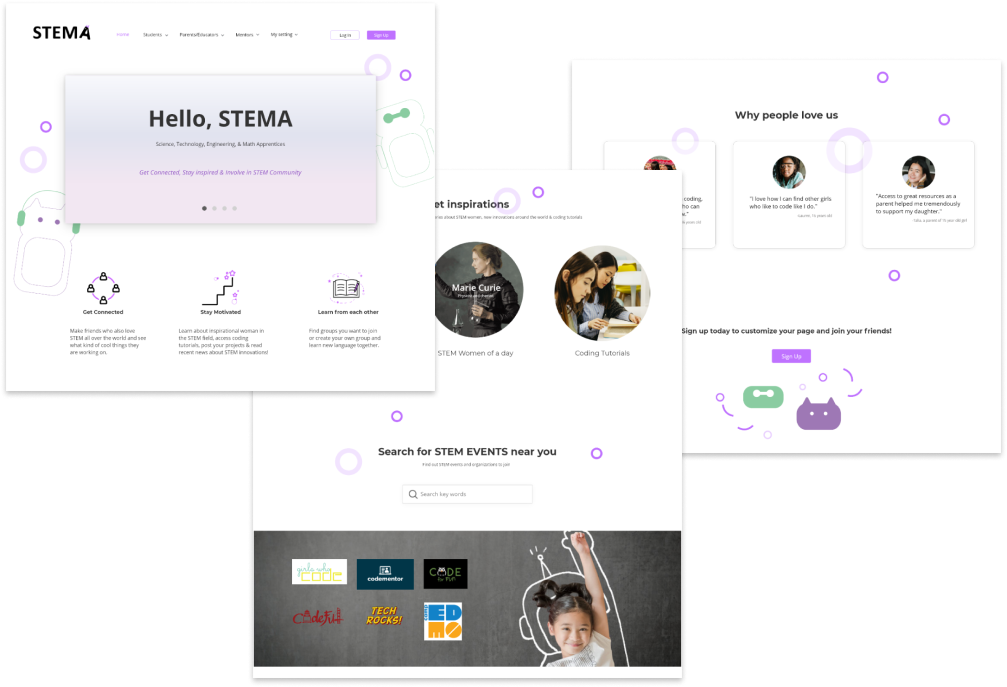
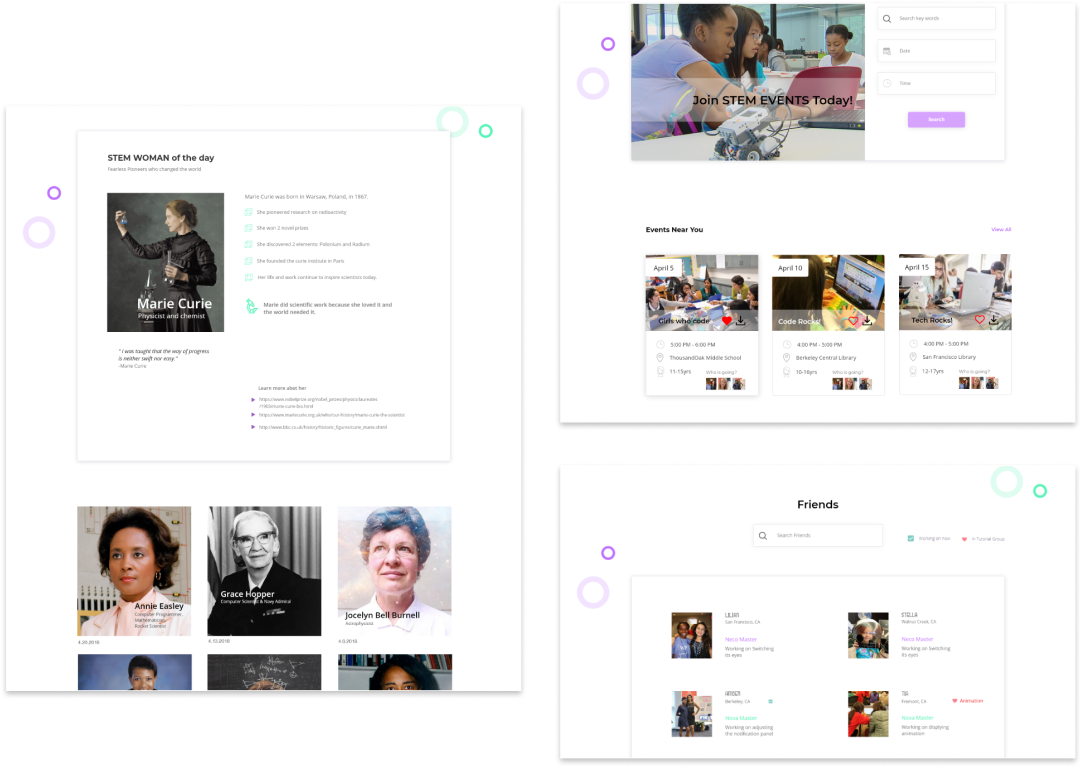
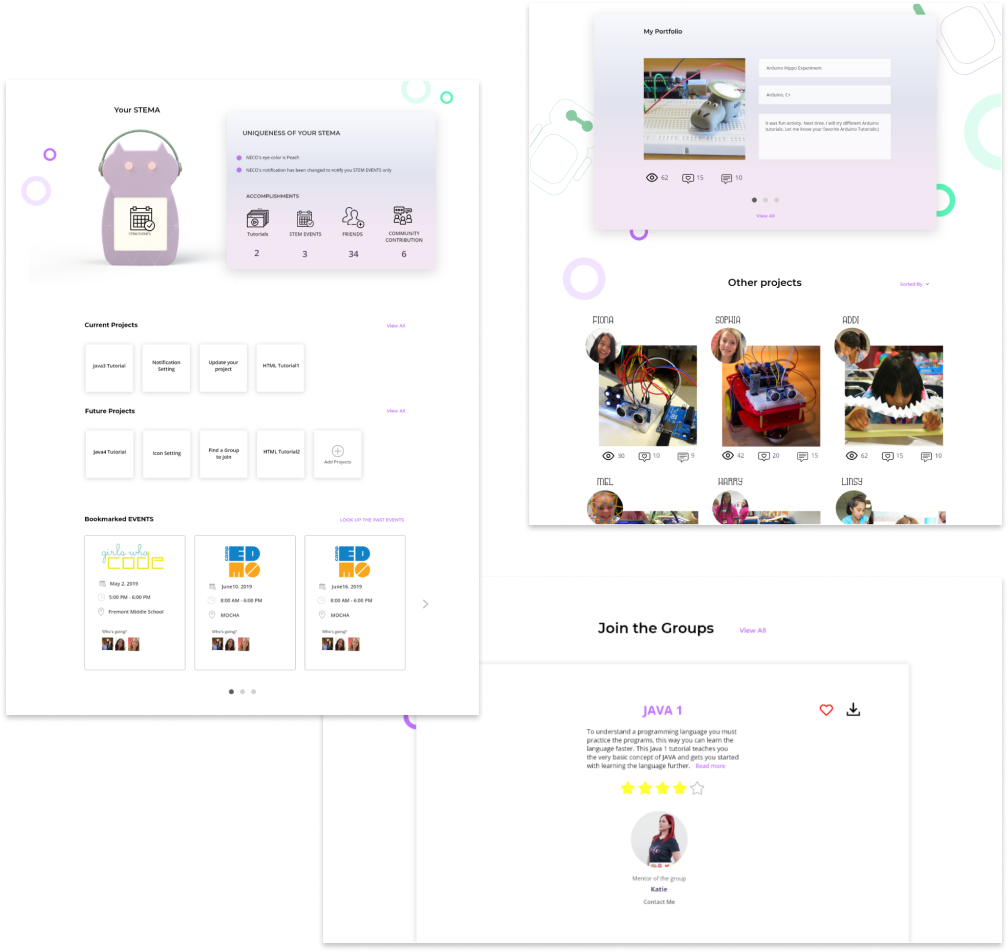
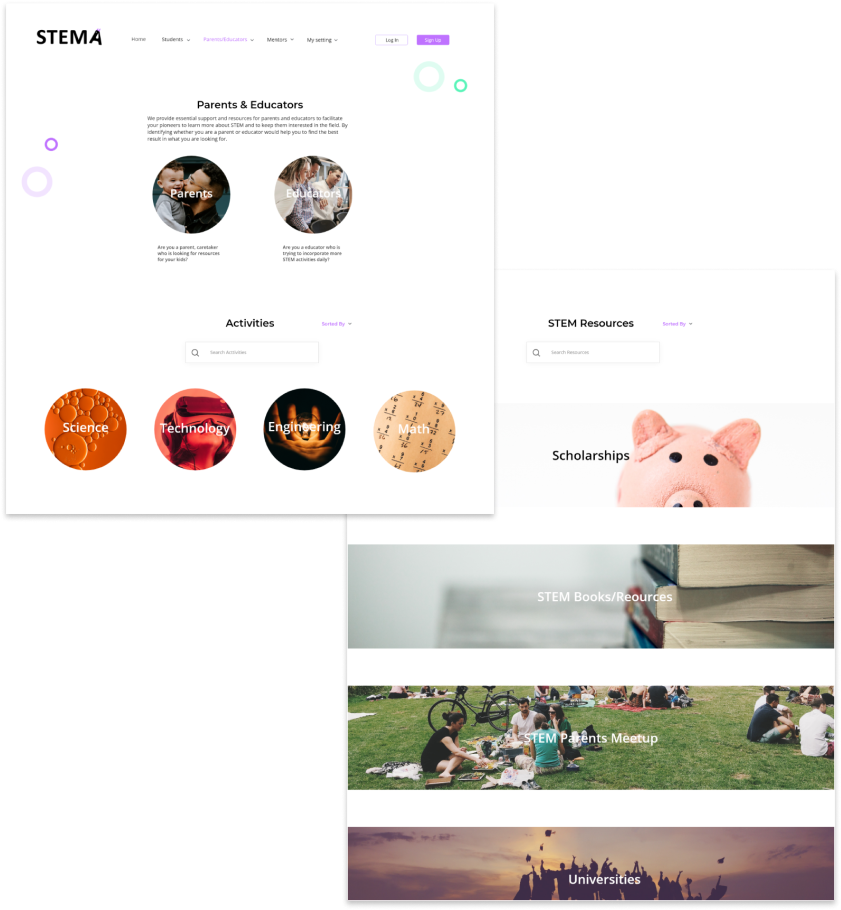
Based on the extensive user research including affinity diagram, ethonographic research, observational study, user survey, competitive analysis, user persona, I decided to design and develop
a platform that facilitates girls, parents, and educators to create STEM community where they can share, find resources, inspirational stories of STEM women, coding tutorials, and connect with others to create a supportive community.




























What people say about App
“I really like that this creates a sense of community and girls are able to friend each other based on what projects the other is working on...”
-Isabella P. Mechanical Engineer
"I really love how you integrated personalization and social connection, while staying true to the educational STEM foundation..."
-Leah H. STEAM program coordinator at SF Children’s Creative Museum
"The design of STEMA is fun and approachable, making learning how to code seem so exciting for girls..."
-Emily S. UX Designer