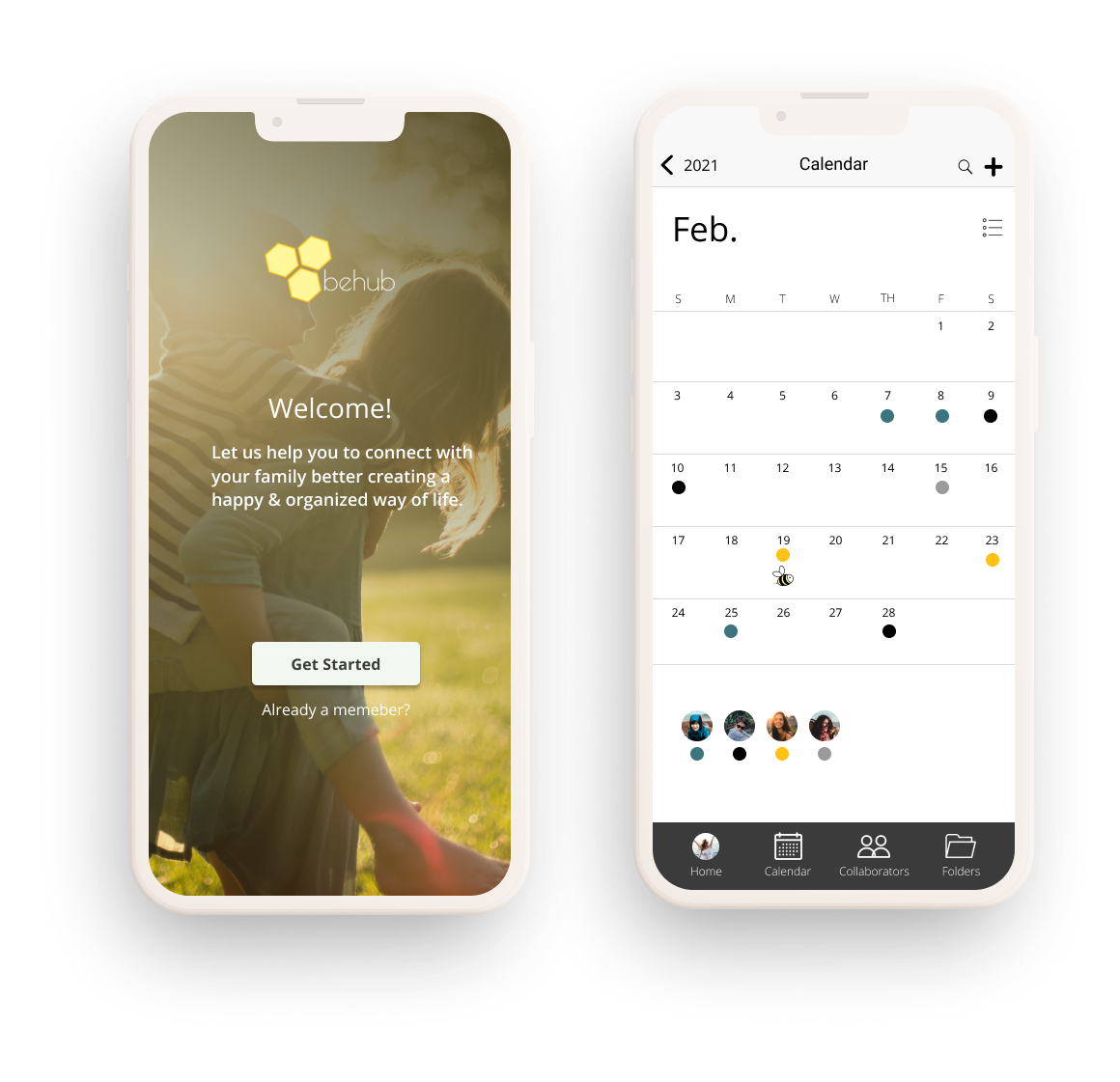
Client's Scope
The client was interested in going into the cloud storage and organization market. They had some features in mind including saving content users find on the web, organizing that content, and uploading files. The important aspect of this product was collaboration. They believed that collaboration and social sharing features were what users would like to have. Since my client did not have a clear vision for the project or the target market, I began by user survey to test their assumptions about the user’s wants and needs.
* The survey questions were completed by over 30 people. Demographics of the responders included parents who have children, young professionals between 18-34, students, and full-time employees with different backgrounds.
Questions we asked
• Why did you start using the particular cloud storage or organizational app?
• Which features do you use primarily?
• When you use collaboration features, who do you often collaborate with?
• What kind of contents do you share and work collaboratively?
• What kind of contents do you think you want to share and work collaboratively if you do use collaborative features? (for those who are not current users of collaboration features)
Key Findings
• People who currently do not use cloud storage/organizational apps would like to share pictures and content if they feel secure about it.
• 60% of parents are not satisfied with the current method of managing their family’s schedule.
What the users are looking for
The user survey revealed that most of the respondents use cloud storage/ organizational applications for work. This led me to explore a market for parents/families who need to manage their schedules, share content, and collaborate with each other more efficiently.
Begin with Competitive Analysis
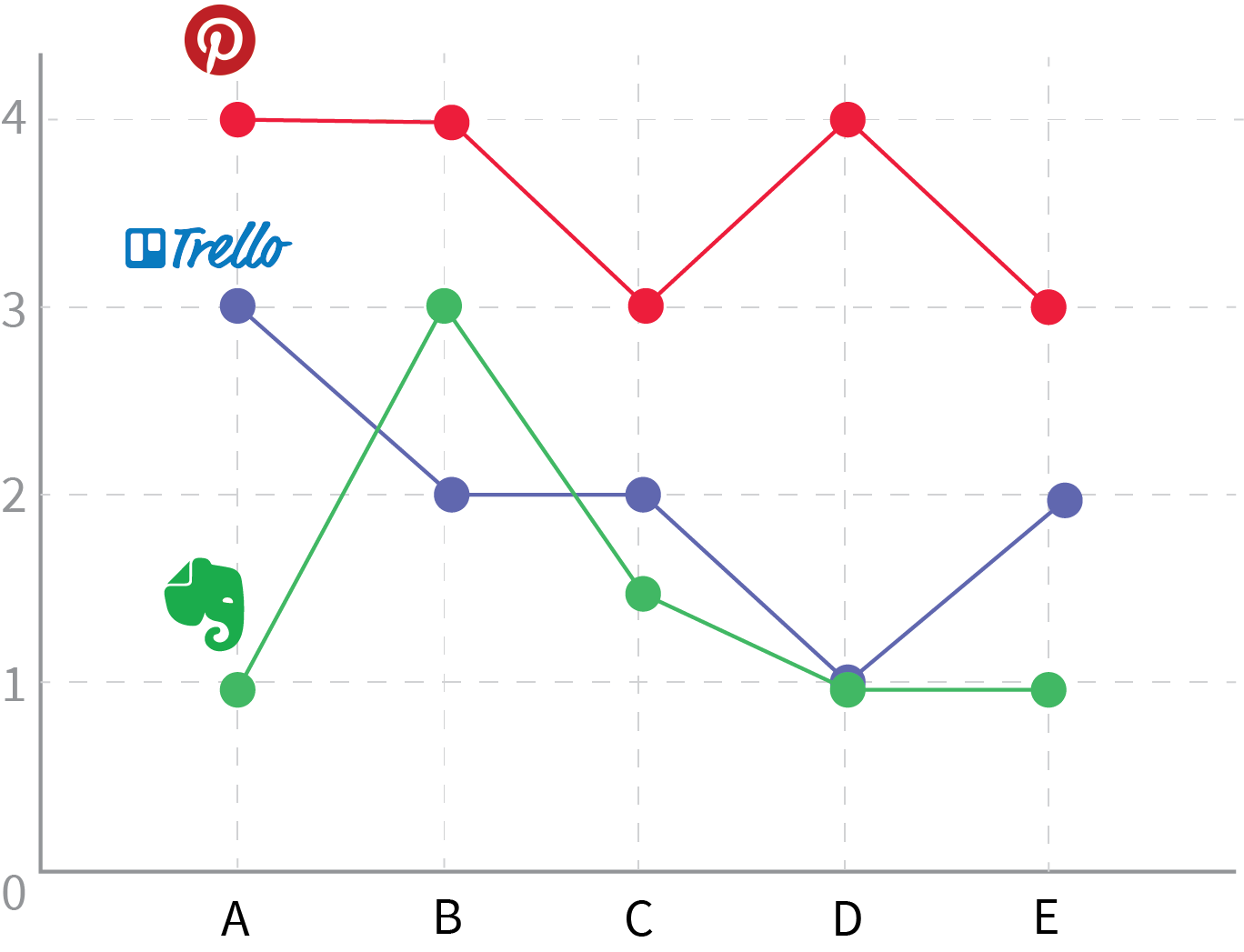
I conducted a SWOT analysis and heuristic evaluation while studying the user-flow for three competitive companies including Evernote, Pinterest, Trello.
• Instructions for use of the system for Evernote are lacking and it is difficult to remember how it works especially on the mobile app.
• Trello does not support undo and redo. It leaves users with confusion and frustration.
• The system for Pinterest caters to a wide range of users, but it lacks flexibility for experienced users.
Who are our users?
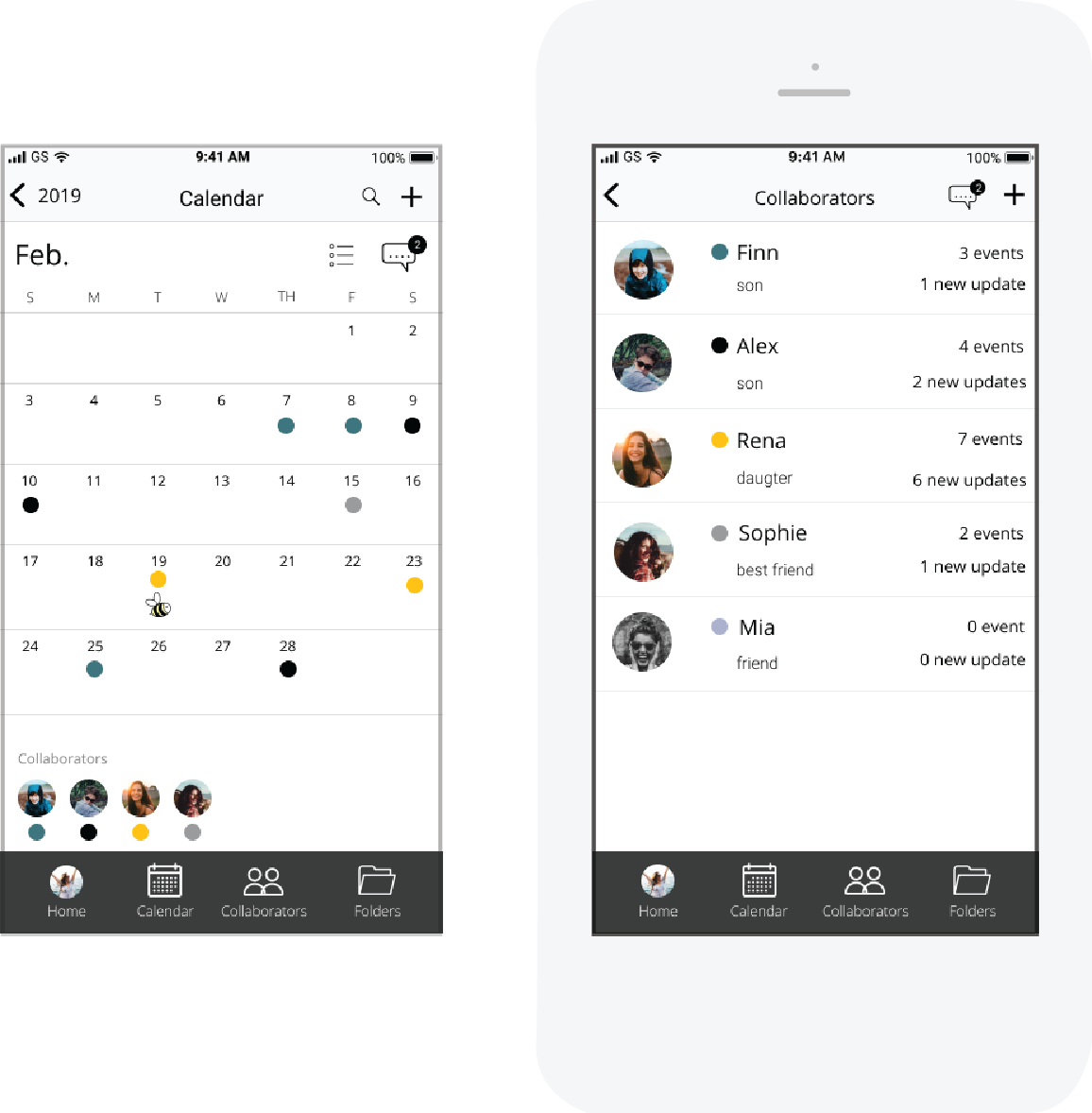
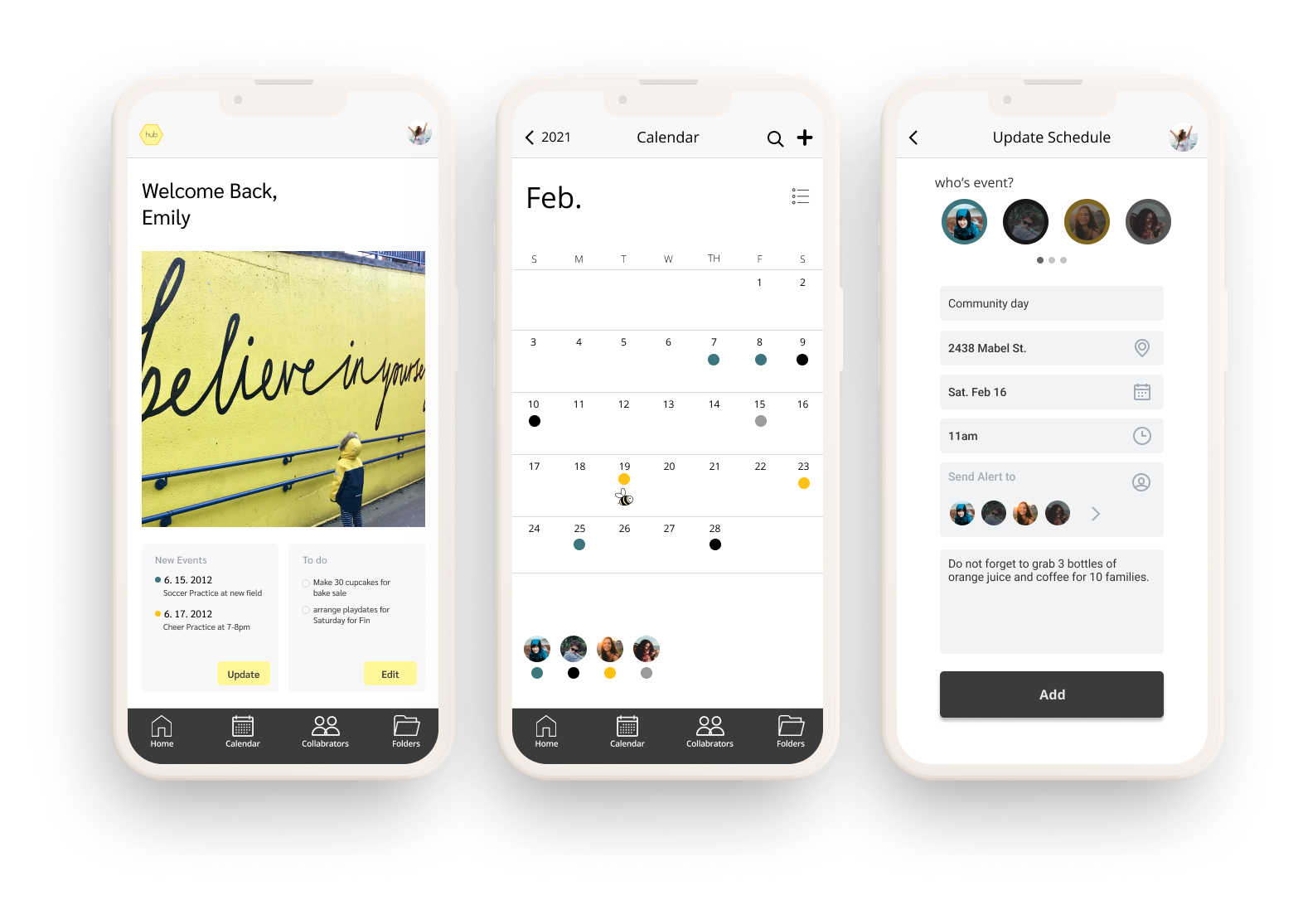
After the user survey and the competitive analysis, I found out that people use collaboration features for their work and there is a niche market for parents/families who can benefit from collaboration features for better communication and schedule and content management.
The main reason why parents were not satisfied with the current method of managing their family schedule was because they tend to forget to update the calendar when changes occur.
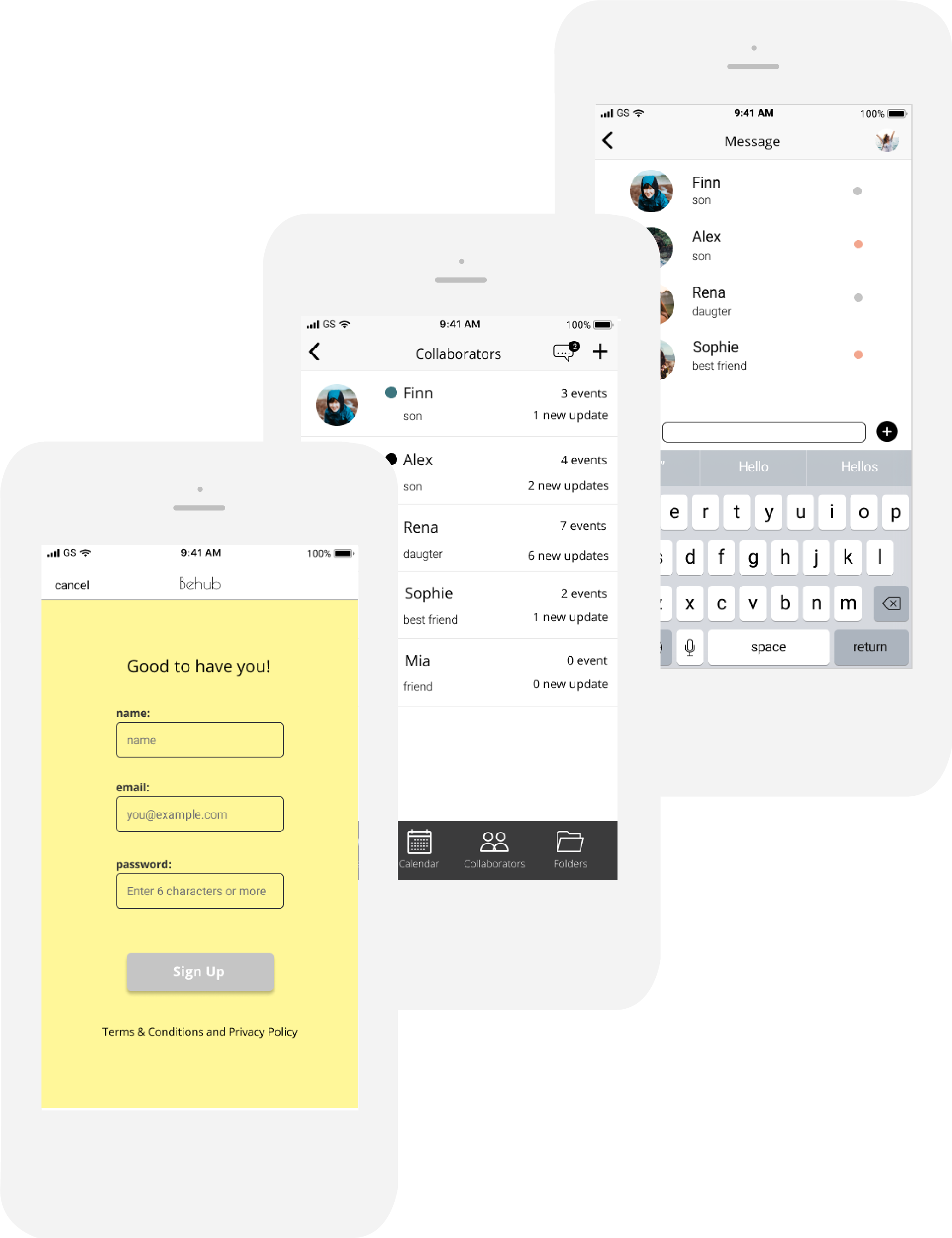
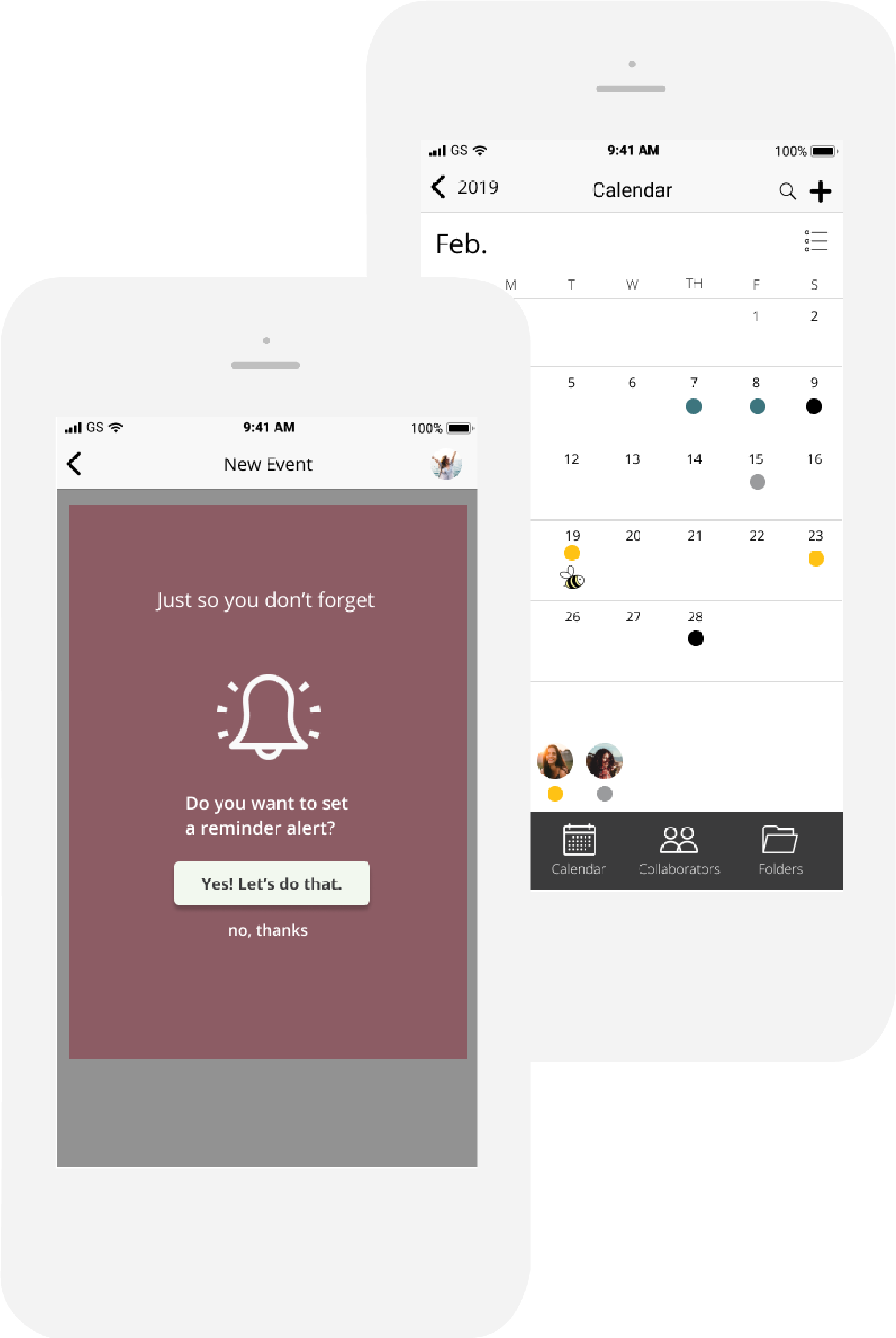
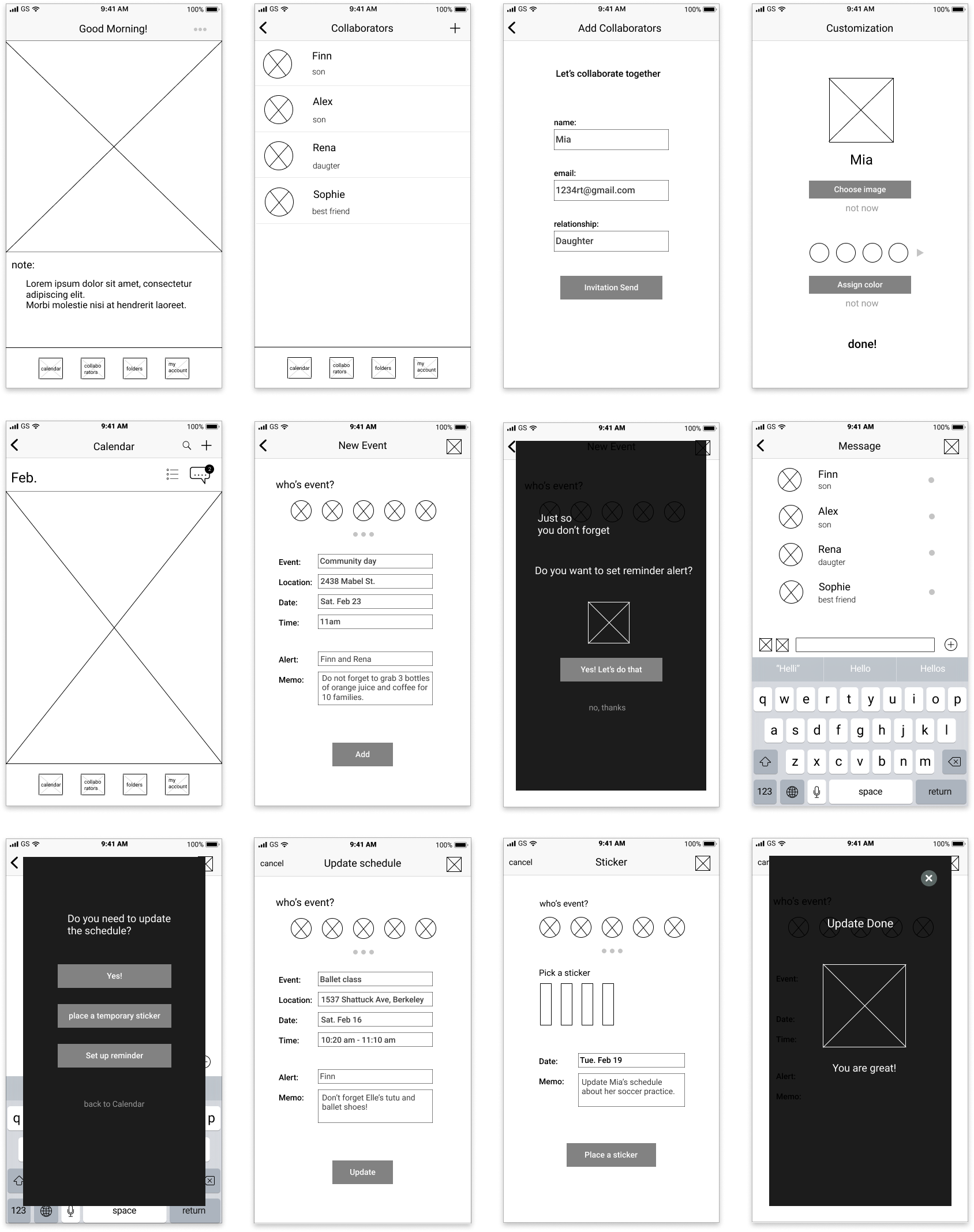
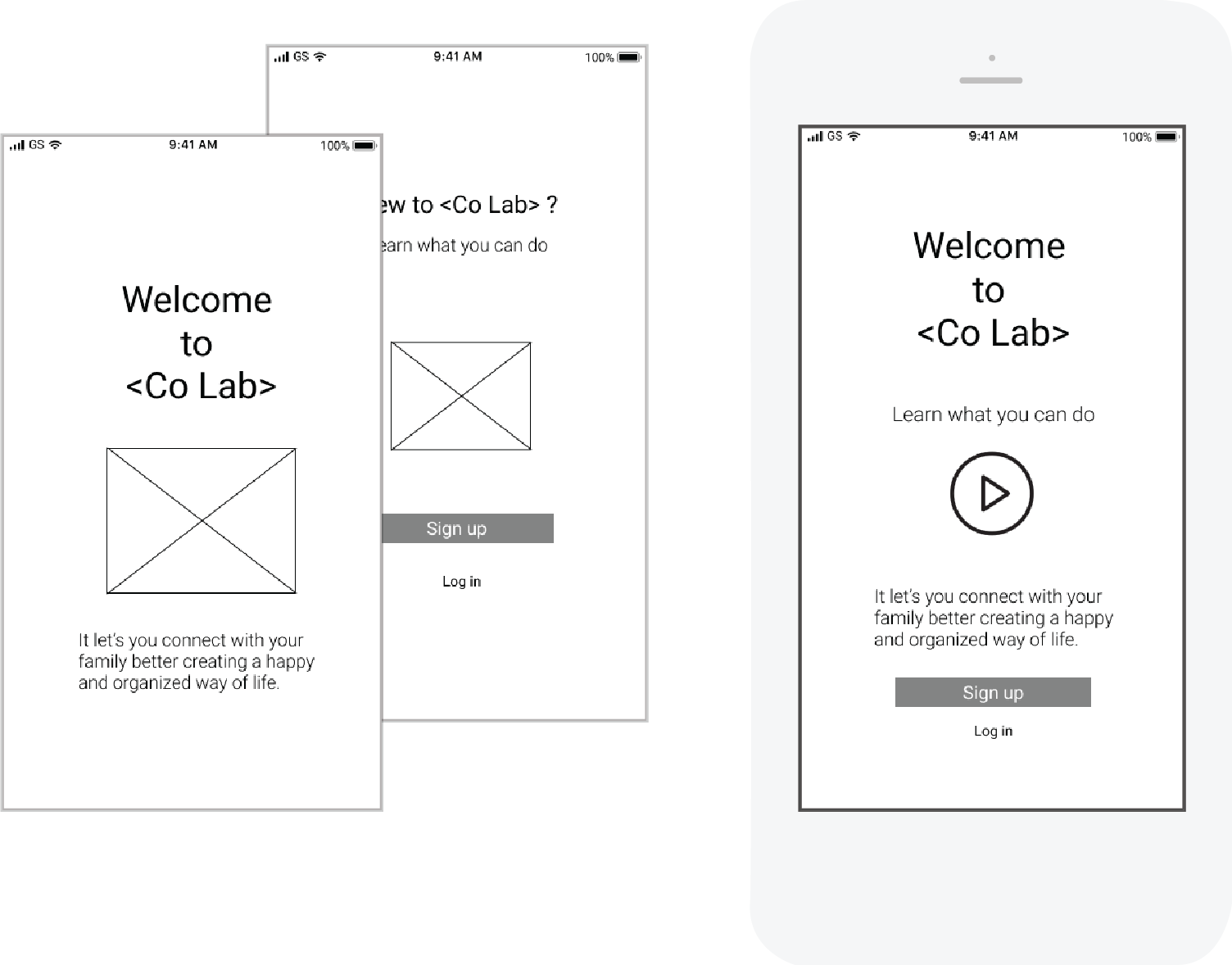
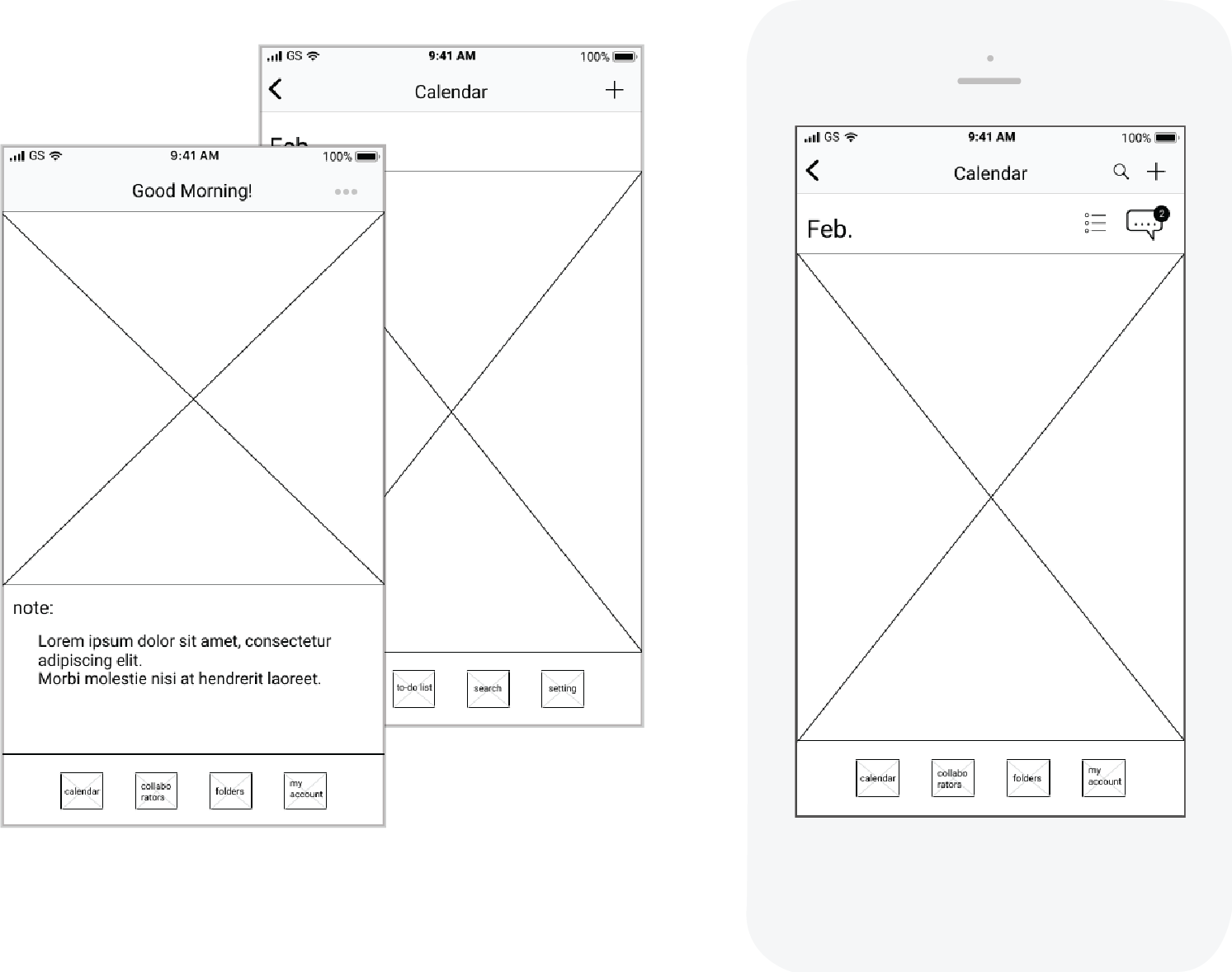
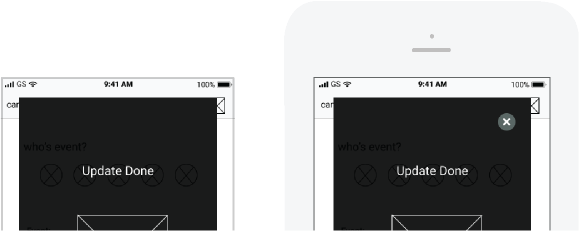
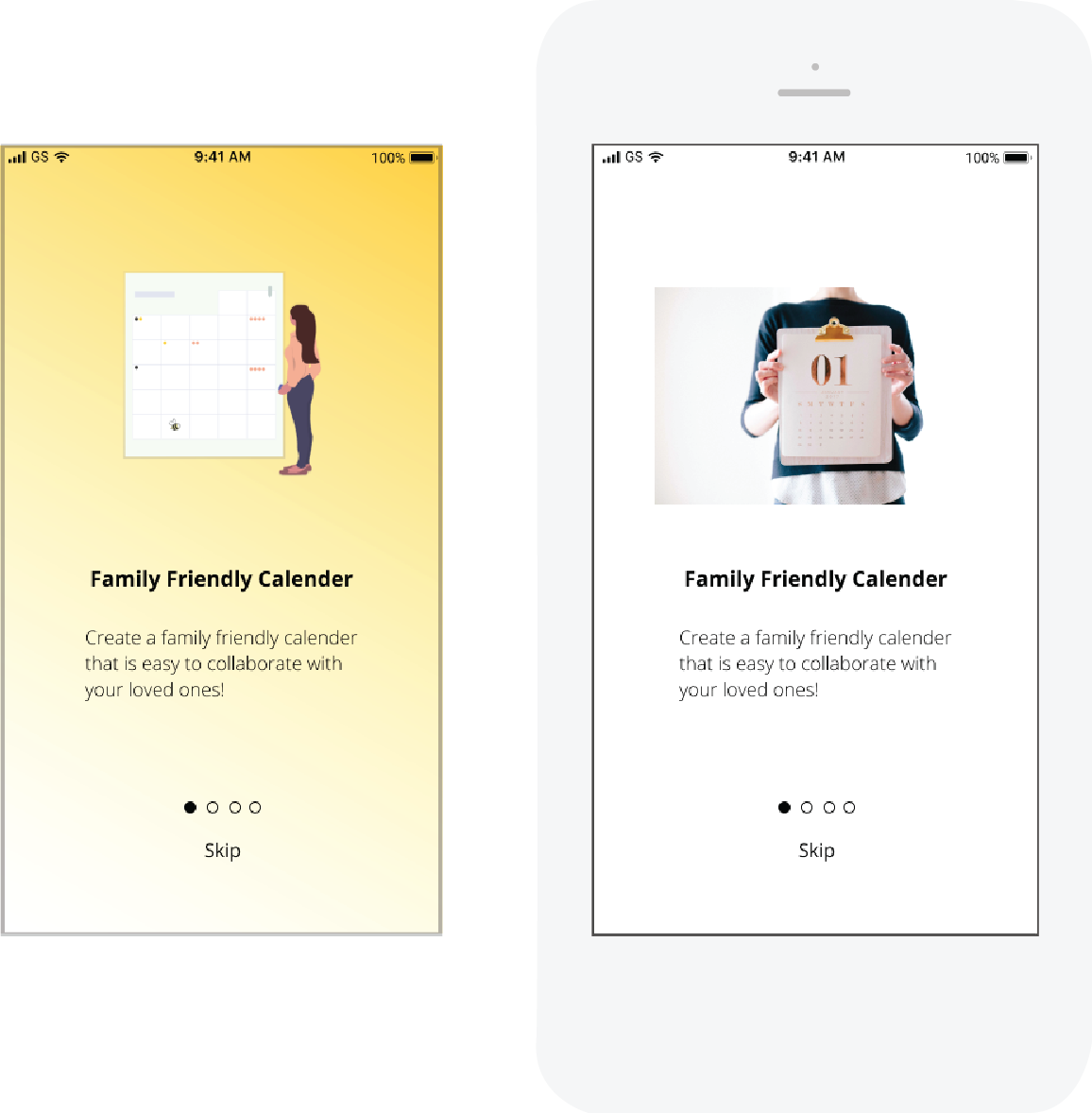
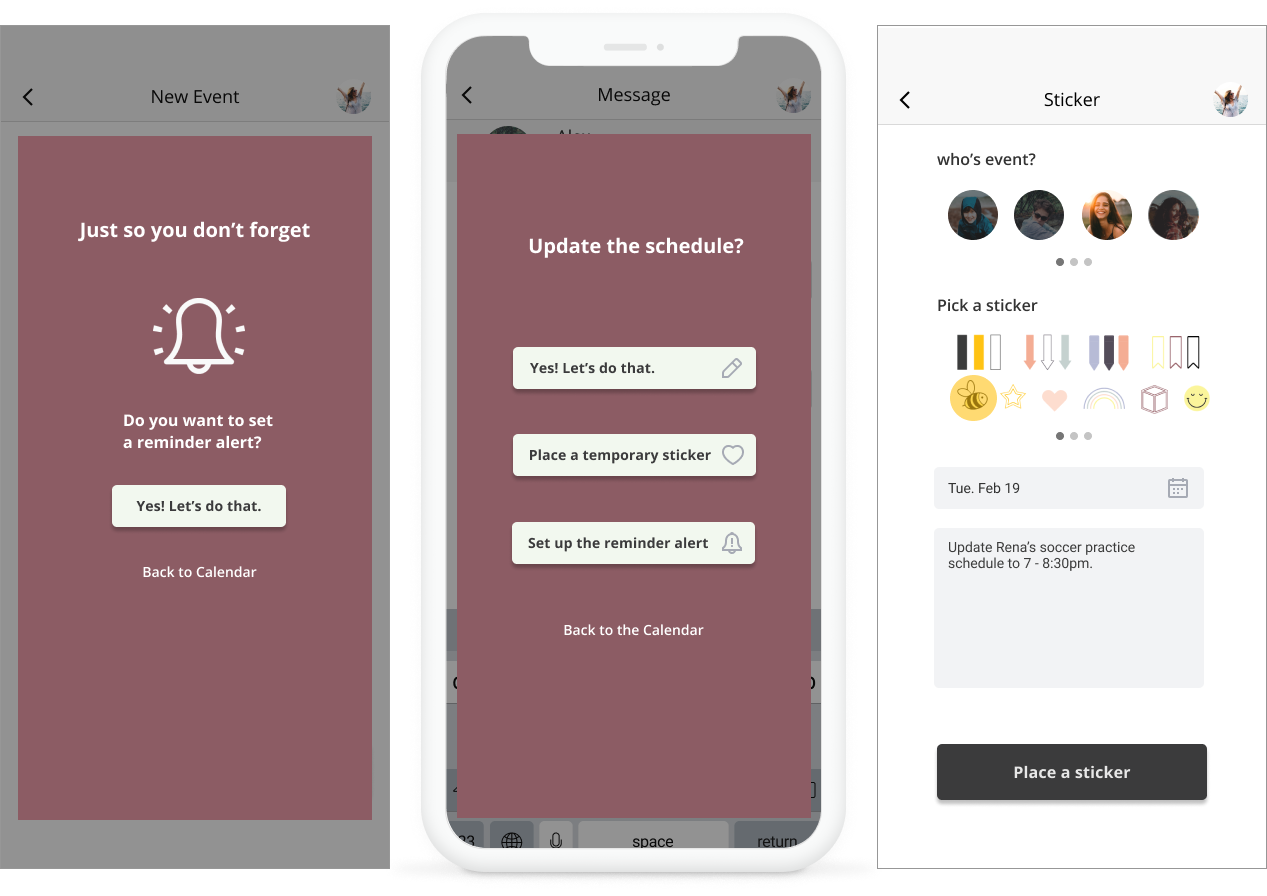
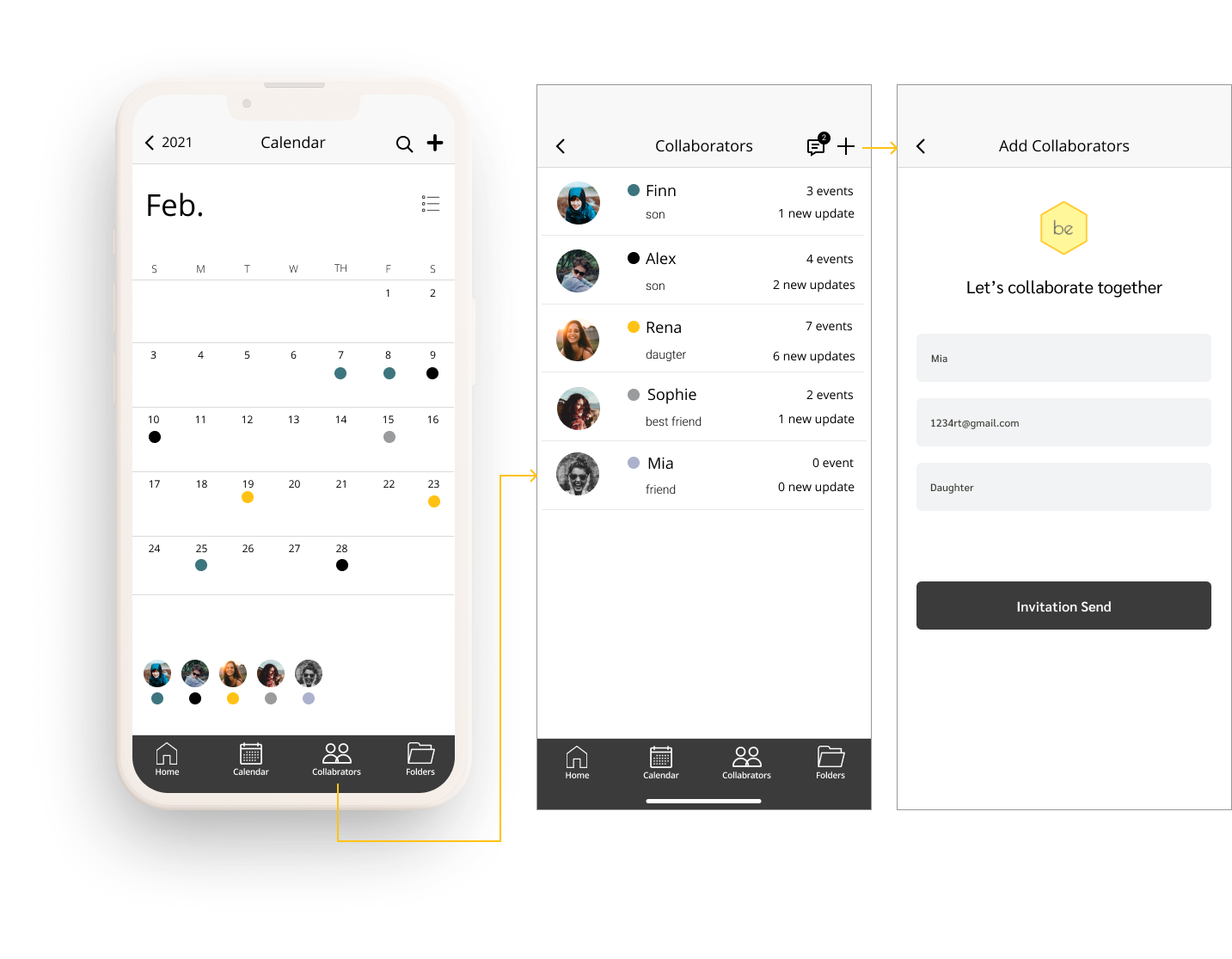
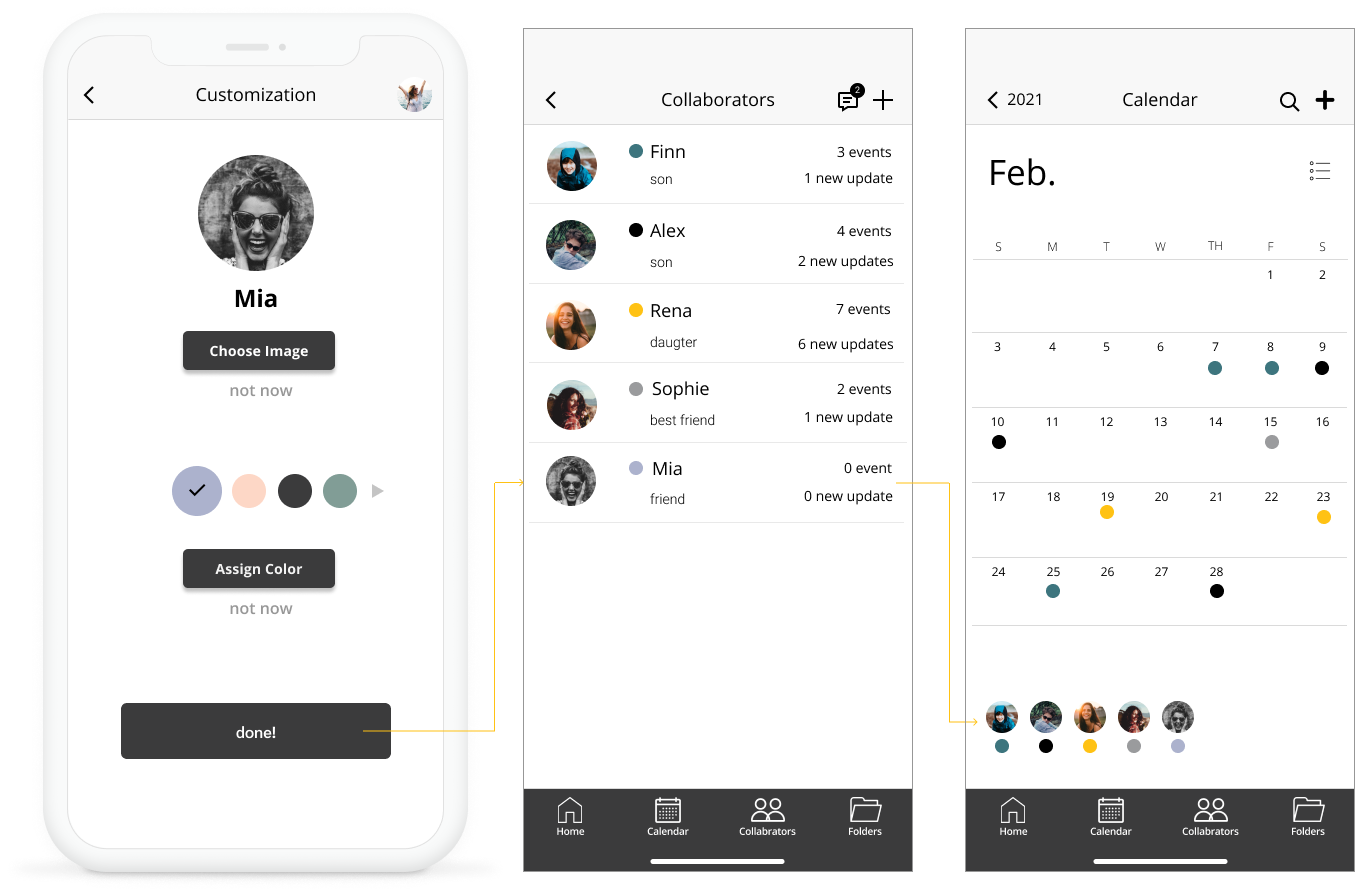
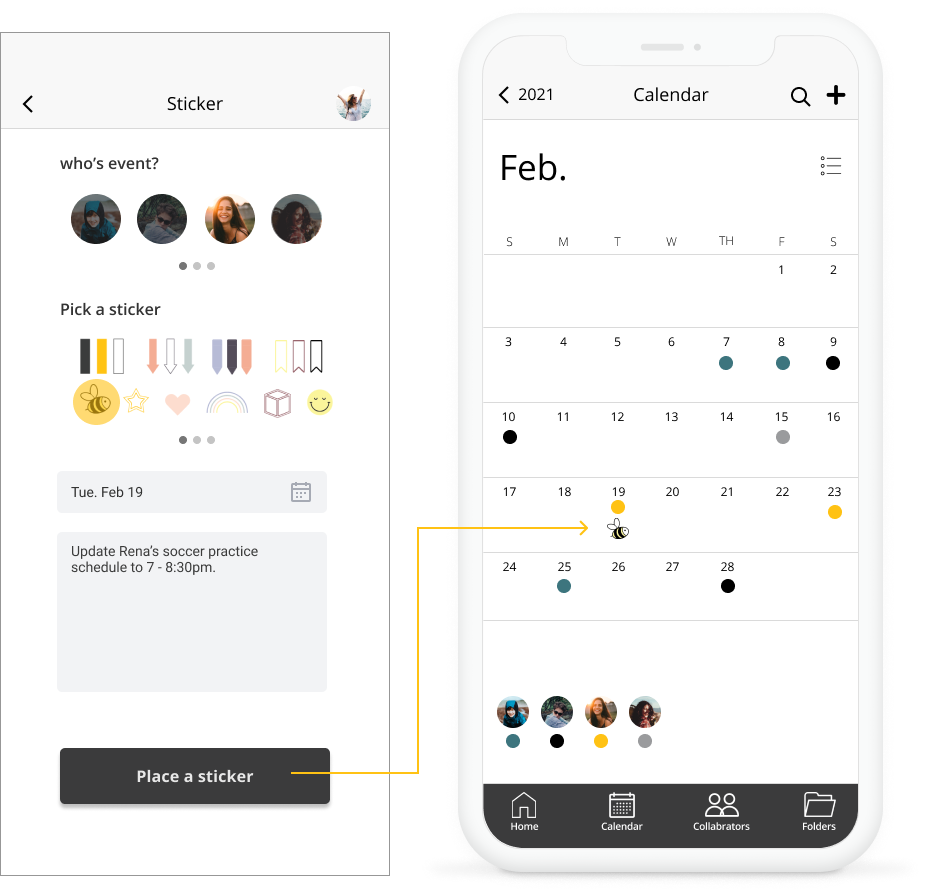
Therefore, I decided to incorporate a few different ways to make it easier for them to update their schedules painlessly. Features include gentle reminder, the update reminder, automatic update reminder after messaging, and reminder stickers to allow users to fit their needs.































What people say about App
I like how simple the app is. I always get overwhelmed with managing both my work and family schedules together, so this definitely helps me just focus on my family & personal life.”
-Yana M. Working Mom of 4 boys
"My 12year old daughter loves the app! She loves cute stickers she can add to the calendar instantly. It helps her to be more responsible and organized with her after-school activities."
-Mathab R. Working Mom of 12 & 4 years old
"I felt calm and peaceful even when organizing my chaotic life schedules."
-Leticia V, UX Designer