SUMMARY
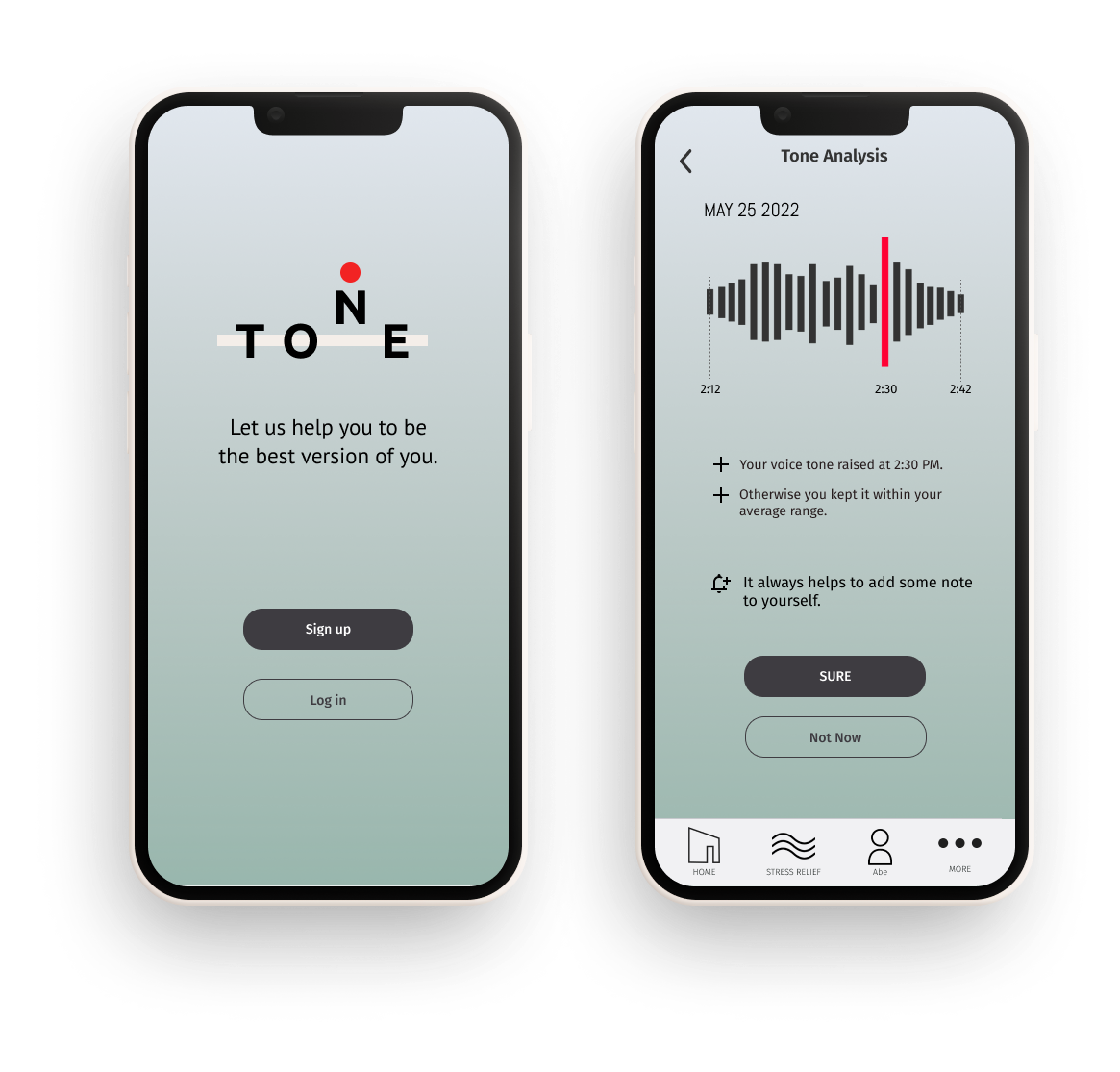
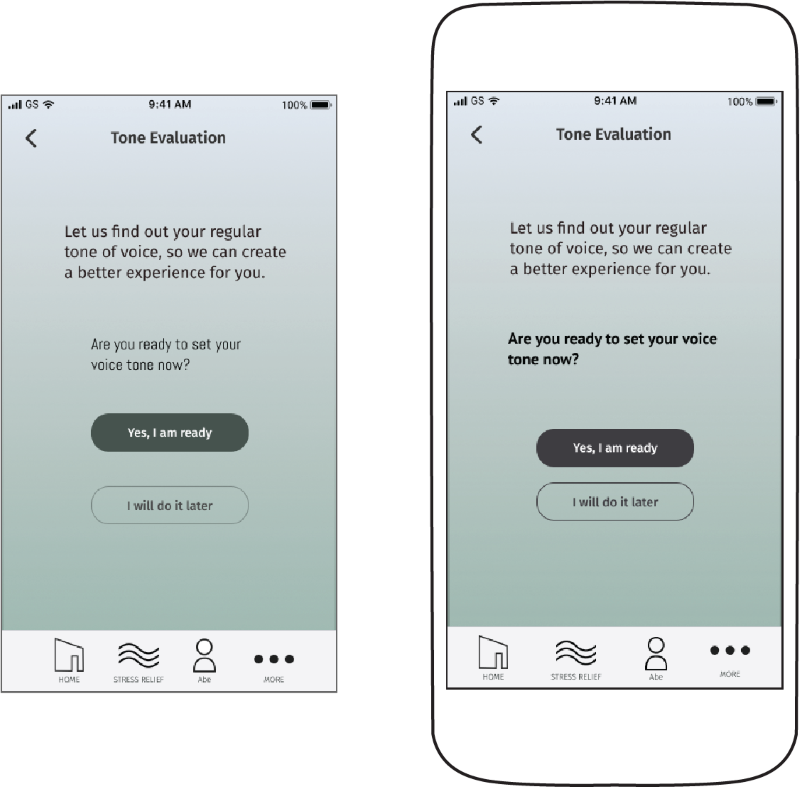
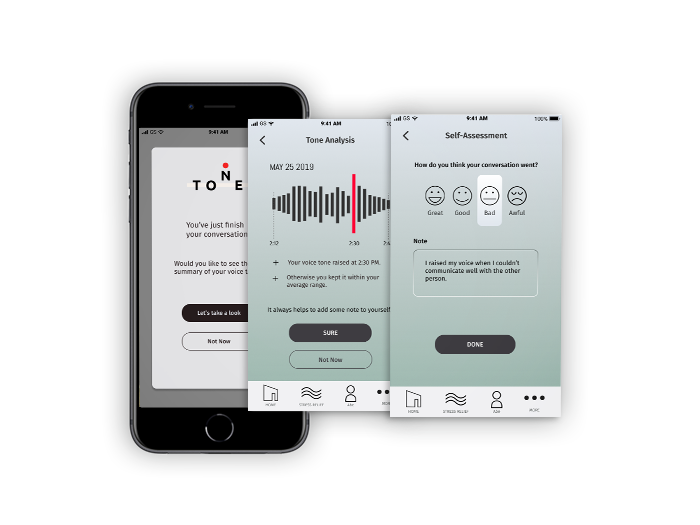
Tone is a product that captures the tone of voice using machine learning algorithms and alerts users when it rises above average to prevent them from negative consequences caused by outbursts. The goal of this project was to create a tone analysis app for the direct intervention so that users can not only get help at the right timing but also be able to reflect and improve on their stress management.
PROBLEM
It is hard to manage the emotional responses.
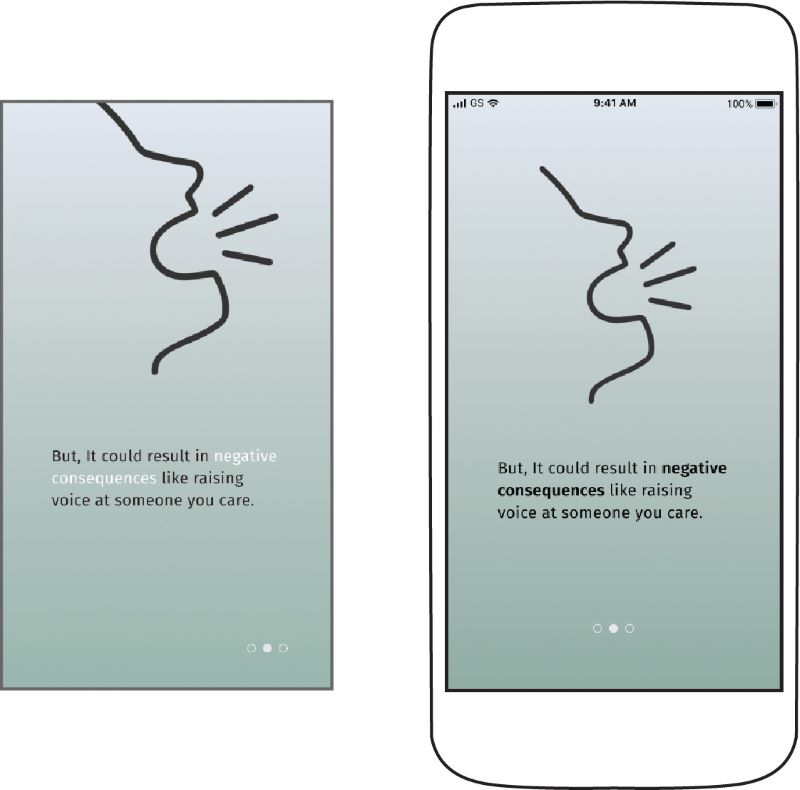
The problem is that when people are under stress, they tend to lose their temper more easily. That could lead to a negative impact on their life. While some people try to manage their stress and anger by being proactive and practicing mindful activities, it is a long-term solution and it does not necessarily prevent them from raising their voice at someone they care about.
SOLUTION
How can we offer a more direct approach to outbursts?
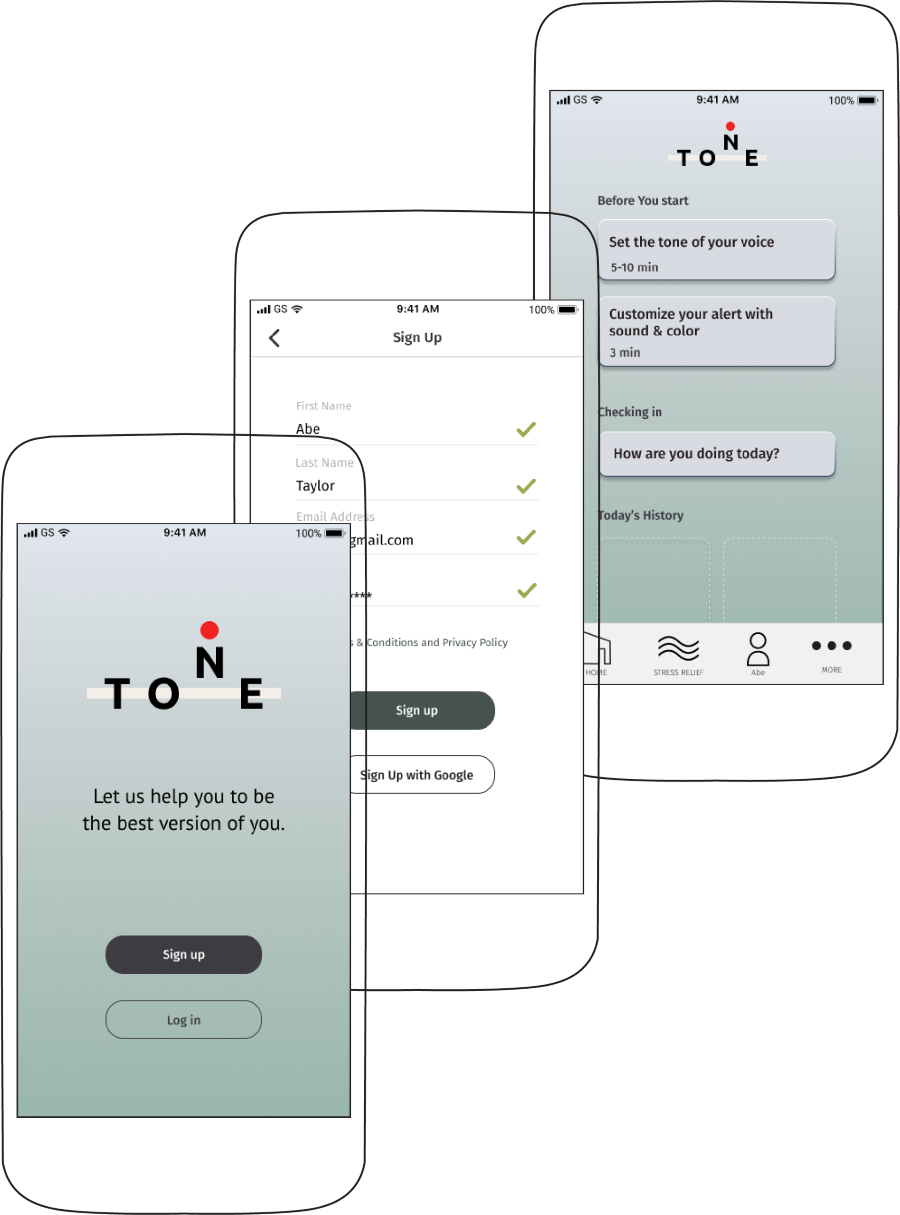
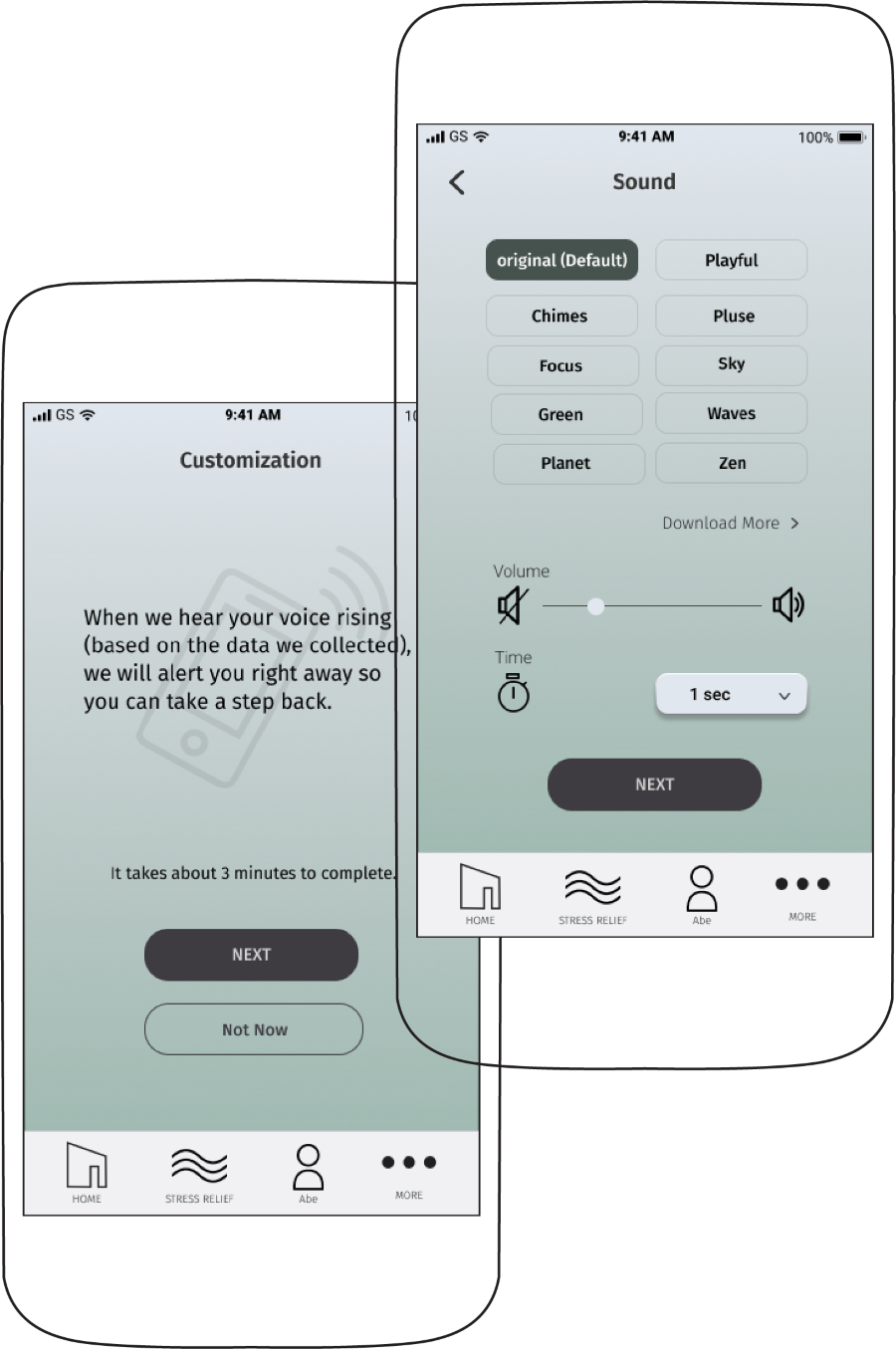
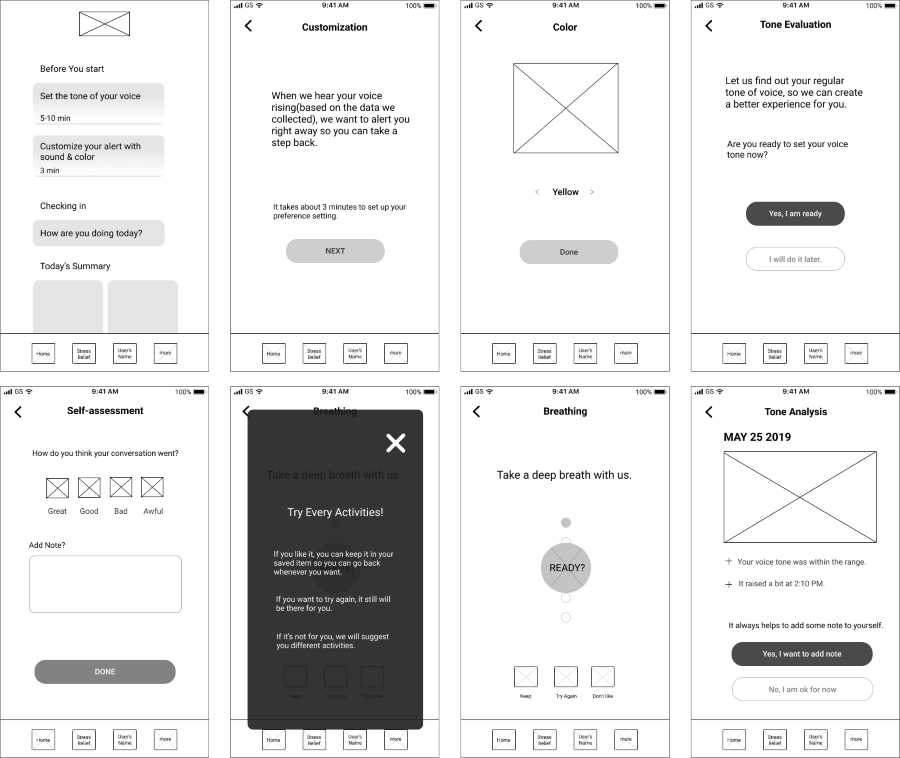
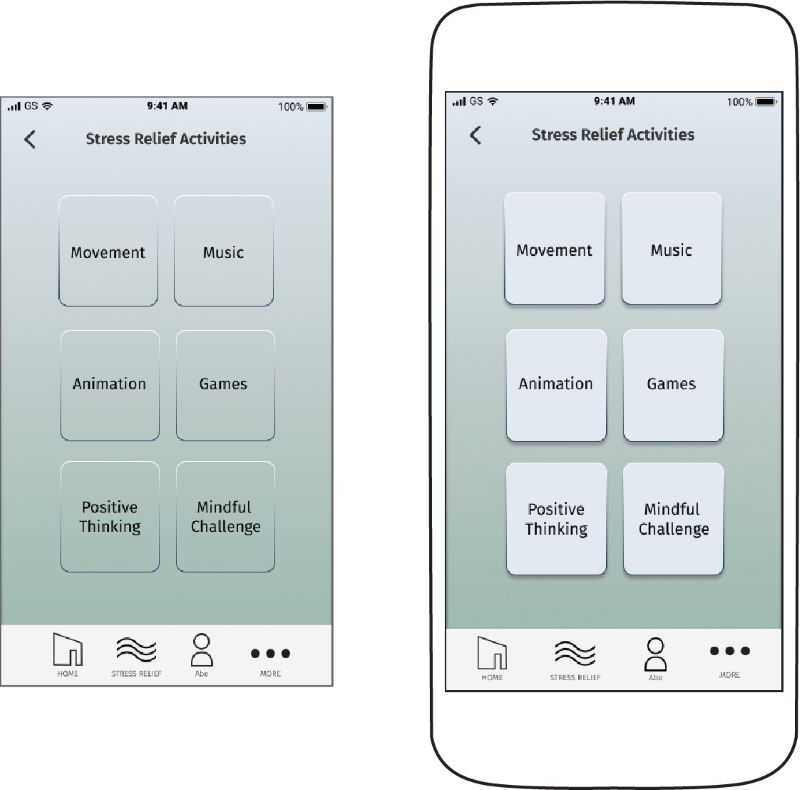
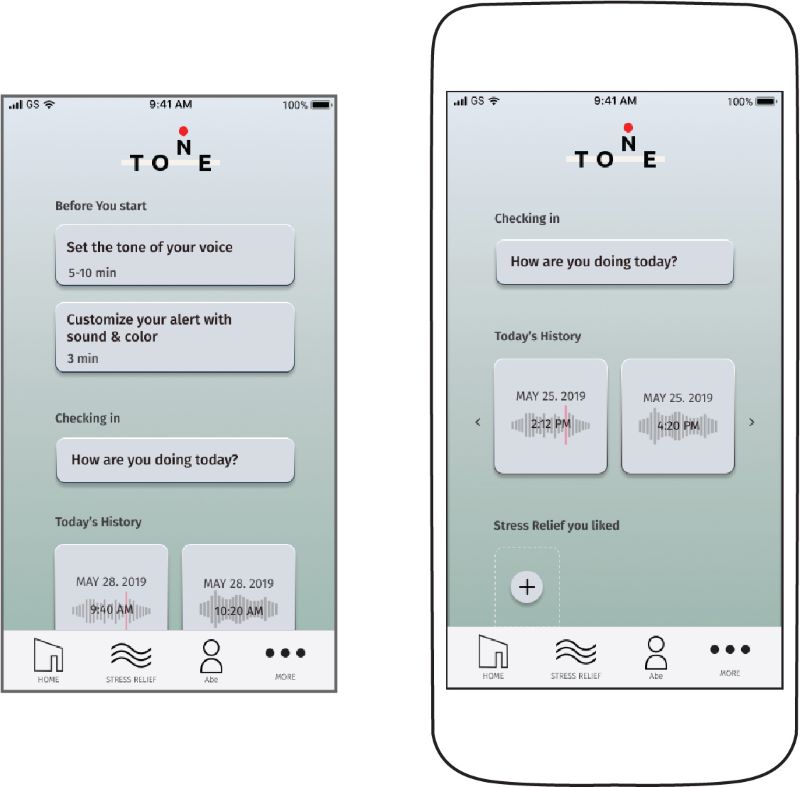
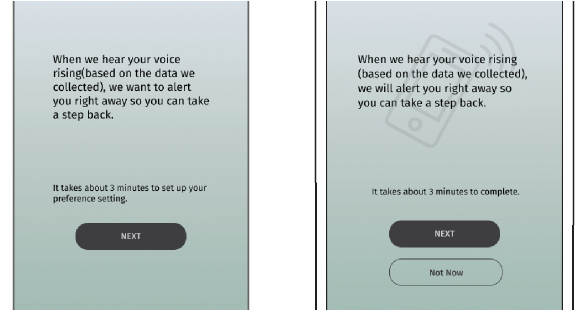
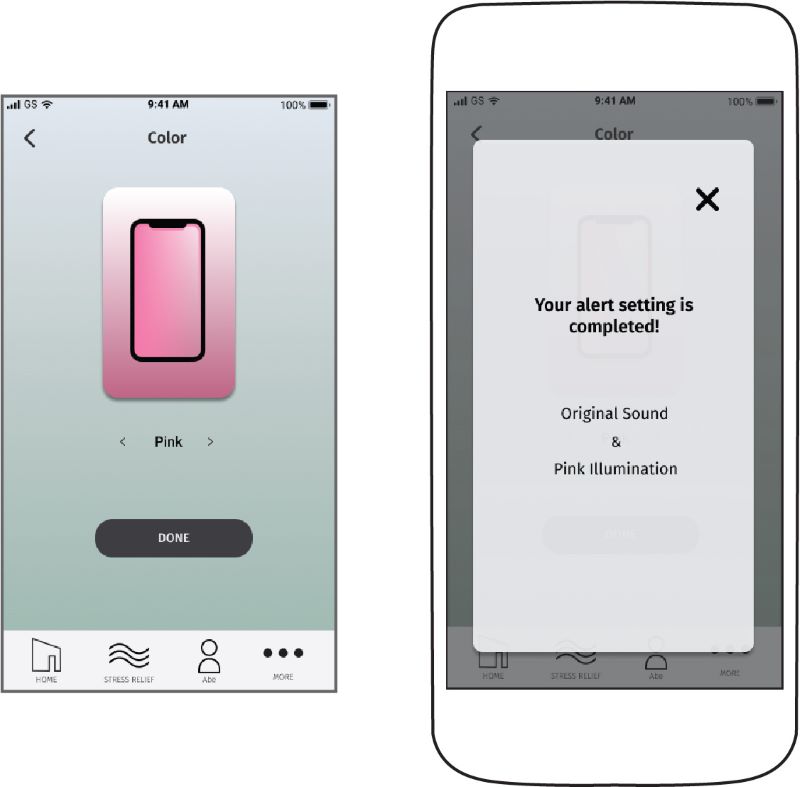
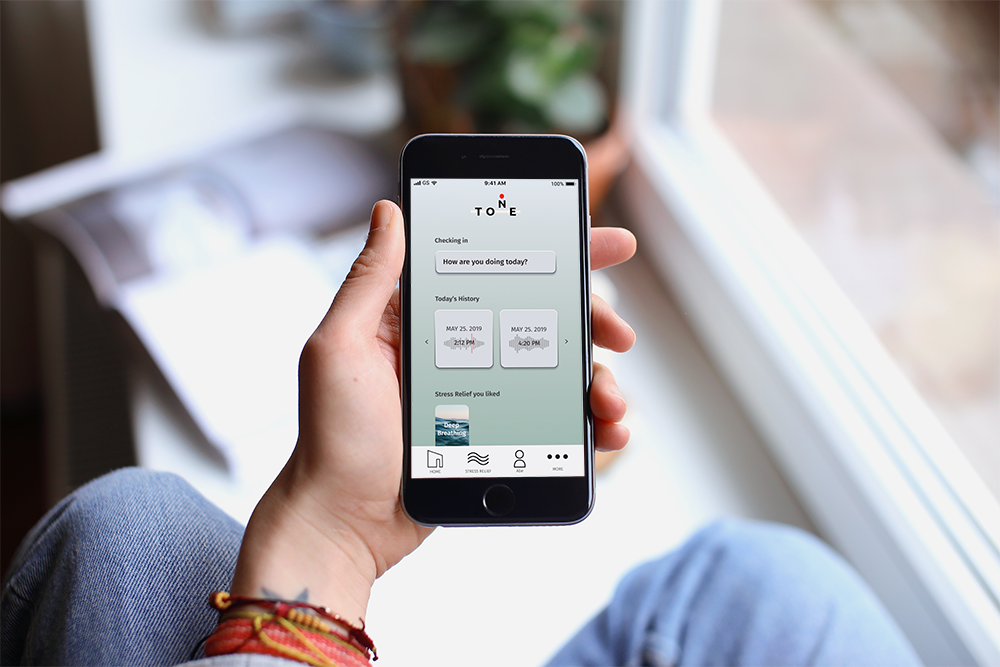
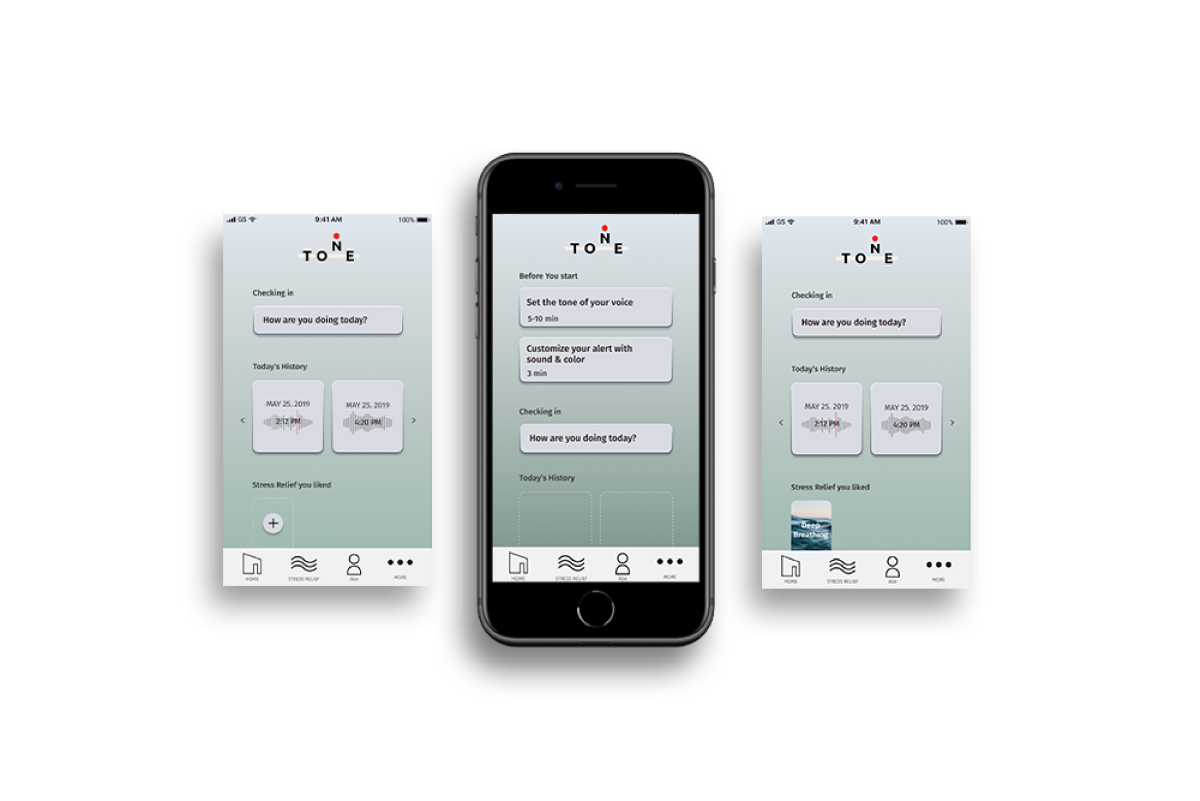
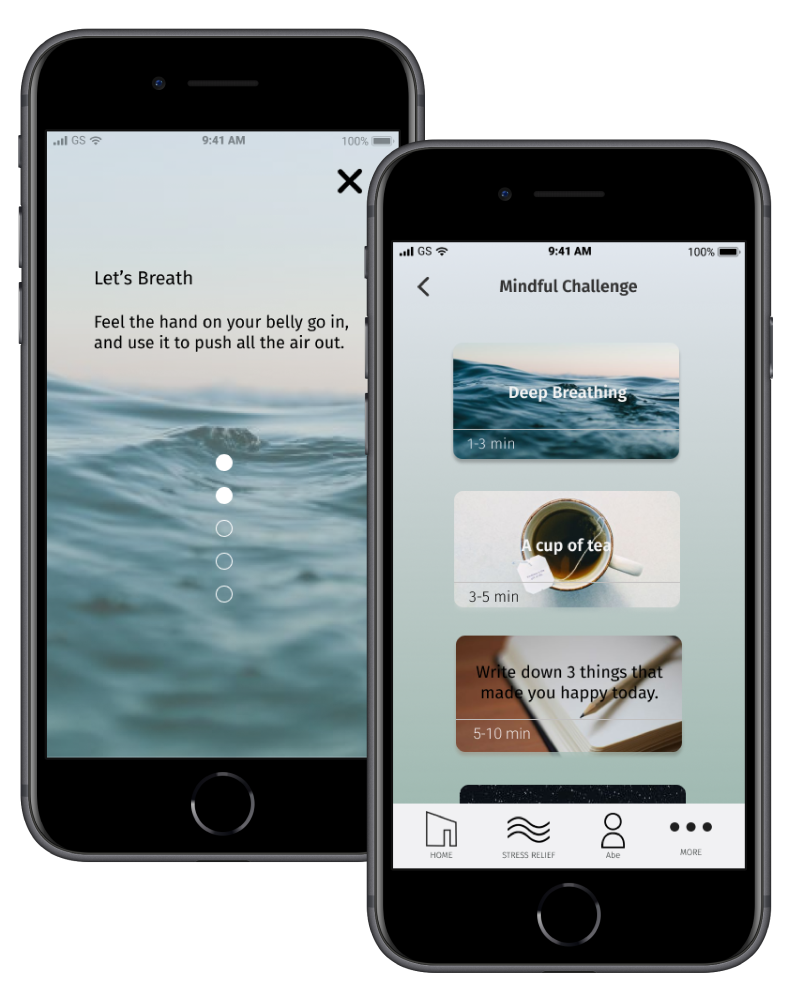
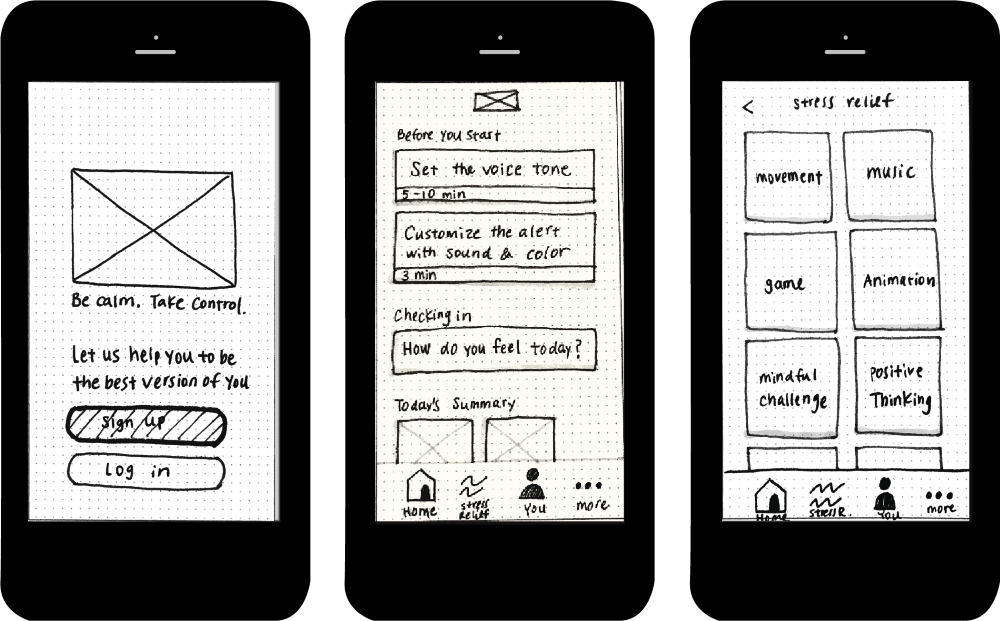
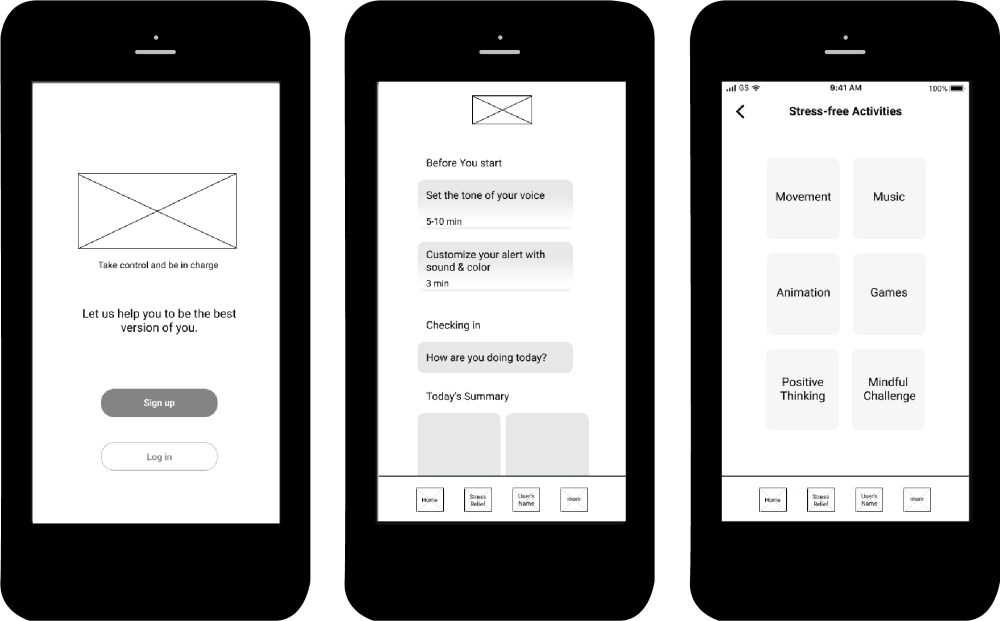
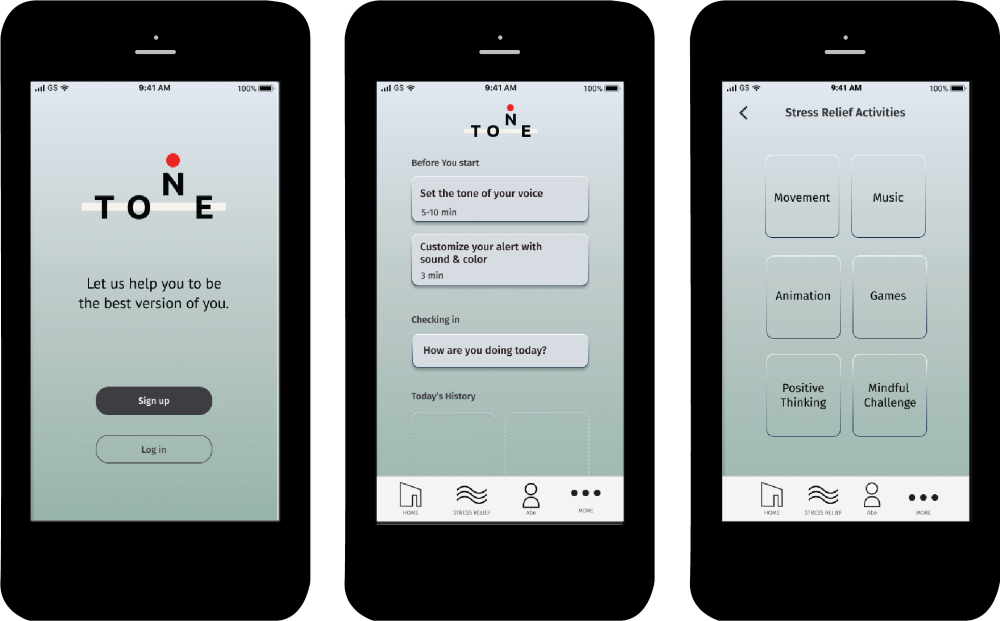
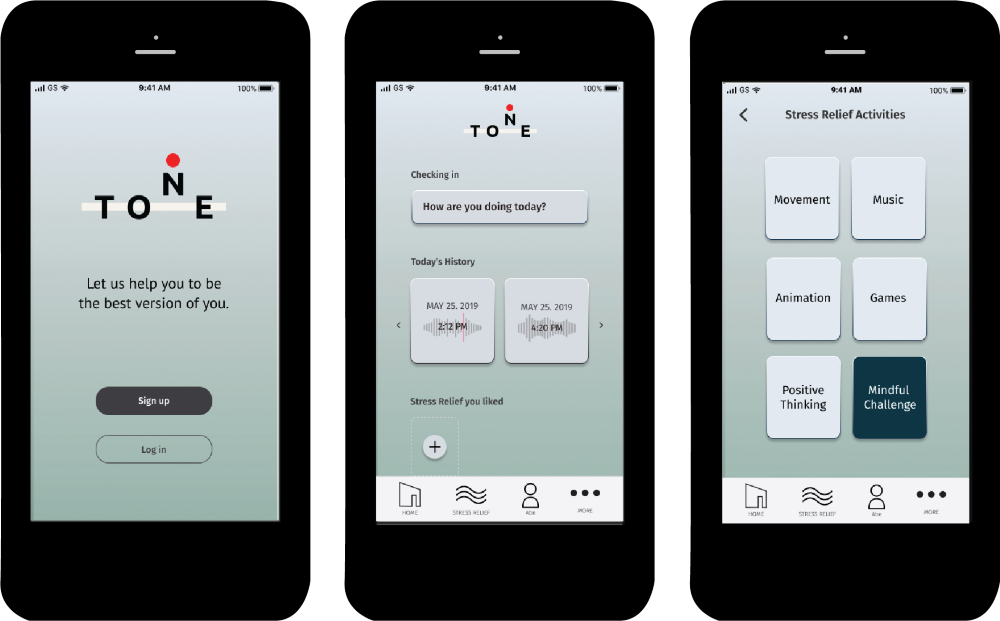
The solution is to design a mobile app that captures the tone of the user’s voice and provide them with a direct solution to mitigate the outburst caused by stress and negative experiences in daily life.




























What people say about App
"Simple and innovative way to keep me in check”
-Leo P, senior Technical Product Manager
“I love that I can just find a stress relief activity within the time I have.”
-Sarah. K, Working Mom